Style جدید Display Template جهت نمایش محتوا
در شیرپوینت 2013 تعداد زیادی Feature اضافه شده است و ما در این پست قصد معرفی یک Feature جدید با نام Display Template را داریم که به شما در دادن Style جهت نحوه نمایش محتوا به روش مورد علاقه تان کمک می کند.
Display Template :
جهت برآورده کردن این نیاز که طراحان و کاربران حرفه ای در هر بار که خواهان تغییر ظاهر سایت هستند می بایستی XSLT را تغییر دهند ، مفهوم جدیدی برای طراحی الگوها در شیرپوینت 2013 با نام Display Template معرفی شد. هر Display Template شامل دو نوع فایل می باشد : یکی فایل JavaScript و دیگری فایل HTML.
الگوی نمایشی واقعی در فایل html وجود دارد و فایل JS بطور خودکار هنگام آپلود یک فایل html. تولید میشود.
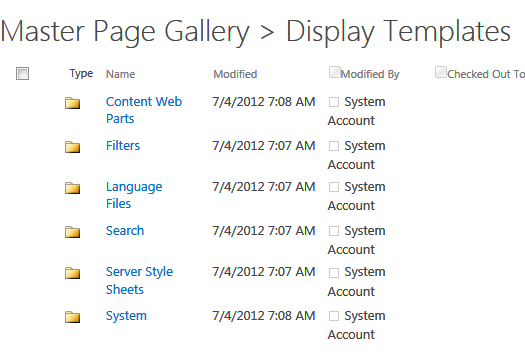
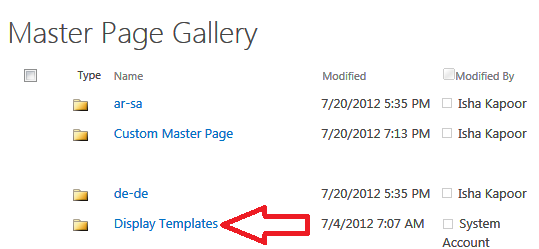
شیرپوینت 2013 در Master Page Gallery برای شما Display Template های متنوعی قرار داده است.

برای این منظور به تنظیمات سایت و از آنجا به Master Page که در زیر Web Designer Gallery قرار دارد، رفته و از آنجا روی Display Template کلیک کنید.
چطور یک Display Template جدید بسازیم ؟
شما معمولا Template فعلی را کپی و آن را با نام جدیدی مجدداً در سیستم قرار می دهید. بدلیل اینکه Display Template خود را در واقع به فرمت Html می سازید ، می توانید به راحتی با استفاده از هر ویرایشگری مانند notepad یا Dream Weaver ، الگوها را باز کرده و آنها را ویرایش نمایید. هنگامی که Display Template خود را ایجاد کردید ، آن را می توان به راحتی به هر کامپوننتی نسبت دهید. همچنین می توانید در داخل Result Type ها از آن ها برای هر نوع خاصی از نتایج جستجو یک Display Template تعریف کنید. از خدمات ما هنگام ایجاد سامانه های مدیریت جلسات ، مدیریت مستندات ، مدیریت دانش ، مدیریت پروژه سازمانیEPM و هوش تجاری ایجاد Display Template های مدنظر شما می باشد.
مزایای Display Template :
- با توجه به اینکه Template ها قابلیت استفاده مجدد را دارند ، می توانید به راحتی آنها را بر اساس نوع محتوا به Style های مختلف و وب پارت Search Result نسبت دهید.
- شما می توانید به راحتی کدهای جاوا اسکریپت را به Display Template خود اضافه کنید. توجه داشته باشید که شما کد جاوا اسکریپت را باید به اولین DIV Tag از Display Template خود اضافه کنید . همچنین باید مانند زیر مابین مجموعه تگ باز و بسته باشد (<!–#_ and _#–>).
- شما می توانید یک Managed Properties را به Display Template خود اضافه کنید.
- شما می توانید از توابع جاوا اسکریپت یا JQuery Plugins بر روی داده ها با استفاده از تابع OnPostRender استفاده کنید.
پست های مرتبط :