نوار وضعیت (Status Bar) در شیرپوینت
نوار وضعیت (Status Bar) در شیرپوینت 2013 بطور کامل حذف نشده ولی به نوعی مخفی شده است و دلیل آن کوچک کردن رابط کاربری جدید در شیرپوینت 2013 است. همانند شیرپوینت 2010 ، کلاس SP.UI.Status در شیرپوینت 2013 جهت کار با نوار وضعیت روش هایی که در ادامه آمده اند را ایجاد کرده است.
نوار وضعیت (Status Bar) در شیرپوینت :
1- addStatus :
در این روش به شما اجازه داده می شود تا عنوانی قرار دهید ، فایل Html را Deploy کنید و یا یک Boolean تعیین کنید و یا حتی پیامی را در شروع نوار وضعیت نمایش دهید.
2- appendStatus :
در این روش شما می توانید به یک نوار موجود ، نواری را پیوست کنید. شما باید برای این وضعیت ID ، عنوان و Html را که می خواهید وضعیت جدید به آن پیوست شود را قرار دهید.
3- updateStatus :
در این روش یک پیام وضعیت موجود را بروز رسانی می کند. شما در این حالت باید برای پیام وضعیت جدید ID قرار دهید و Html را برای پیام وضعیت جدید payload کنید.
4- setStatusPriColor :
به شما این قابلیت را می دهد تا اولویت بندی رنگها را جهت اطلاع و هشدار به کاربر بصورت بصری انجام دهید. تا با توجه به رنگ هر وضعیت بدون خواندن و مقایسه وضعیت آن از موقعیتش آگاه شوید.
5- removeStatus :
در این روش بوسیله ID وضعیت ، وضعیت مشخص شده را از نوار وضعیت حذف می کنید.
6- removeAllStatus :
تمامی نوارهای وضعیت را از نوار وضعیت حذف می کنید.
در این پست ما نگاهی به چگونگی استفاده از بعضی از این روش ها و نحوه افزودن یک وضعیت جدید در نوار وضعیت صفحه یک اپلیکیشن خواهیم انداخت. همچنین در این پست کدهای JavaScript و C#جهت افزودن وضعیت جدید در نوار وضعیت را در اختیار شما می گذاریم.
در ابتدا می خواهیم نگاهی به مثال JavaScript بیاندازیم. کدی که در پایین آمده است را به ناحیه PageHead or Main content
از فایل aspx. صفحه Application تان اضافه کنید. شما همچنین بطور مستقیم می توانید از وب پارت Script Editor جهت افزودن این کد به هر صفحه شیرپوینت موجود استفاده کنید.
JavaScript –<script type="text/ecmascript">
ExecuteOrDelayUntilScriptLoaded(AddStatusMethod, "sp.js");
function AddStatusMethod()
{SP.UI.Status.addStatus("New msg","Adding New Staus to SharePoint 2013 Status bar");
}
</script>
بعد از اضافه کردن این وضعیت صفحه Application تان را build و deploy کنید تا بتوانید وضعیت اضافه شده را در نوار وضعیت ببینید.
Code Behind :
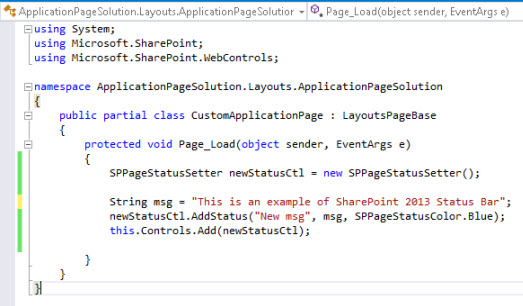
اگر شما می خواهید که یک وضعیت را به یک صفحه با استفاده از Code Behind اضافه کنید ، شما می توانید از کلاس SPPageStatusSetter استفاده کنید. کدی که در پایین آمده است را به Code Behind صفحه Application تان اضافه کنید.
SPPageStatusSetter newStatusCtl = new SPPageStatusSetter();
String msg = "This is an example of SharePoint 2013 Status Bar";
newStatusCtl.AddStatus("New msg", msg, SPPageStatusColor.Blue);
this.Controls.Add(newStatusCtl);
این کد پس از استفاده همانند تصویر پایین در صفحه تان خواهد بود.

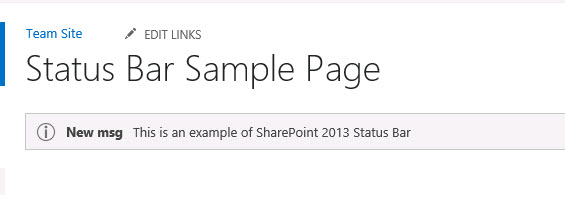
سپس پروژه را build و deploy کنید. به صفحه اپلیکیشن همانند تصویر زیر نوار وضعیت جدیدی اضافه خواهد شد.

پست مرتبط :
اضافه کردن JAVASCRIPT/JQUERY به شیرپوینت
افزودن شاخص وضعیت وظیفه با JS LINK
طراحی پرتالهای اینترنت و اینترانت