پنجره های پیش نمایش Hover Over و Callout
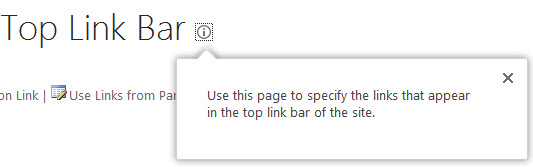
مایکروسافت قالب کاری جدیدی برای ایجاد منوی Callout (پنجره هشدار Hover Over ) در شیرپوینت 2013 افزوده است. این Callout ها در تعداد کمی از لیست ها و کتابخانه ها و در نتایج جستجو بعنوان پنجره پیش نمایش نشان داده می شوند. در ادامه ما نمونه ای از هشدارهای Callout را نمایش داده ایم.

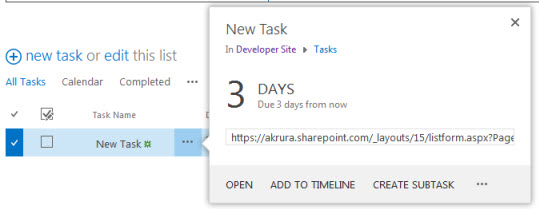
در شکل پایین نیز ما نمونه دیگری از Callout آیتم وظیفه را آورده ایم.

اما یک خبر خوب برای آنهایی که با این پنجره های Callout و Hover Over کار می کنند این است که در شیرپوینت 2013 این پنجره ها بطور کامل قابلیت شخصی سازی را دارند. این یک مزیت فوق العاده برای توسعه دهندگان شیرپوینت است که چارچوب Callout از داخل خود شیرپوینت پشتیبانی شود. قبل از اینکه شما چگونگی ایجاد و شخصی سازی Callout را با مثال و جزئیات مشاهده کنید ، بهتر است که پست نکات کاربردی استفاده از Callout در شیرپوینت 2013 را مطالعه کنید.
Callout.Js:
این فایل جدید جاوا اسکریپت به پوشه Layout در C:\Program Files\Common Files\microsoft shared\Web Server Extensions\15\TEMPLATE\LAYOUTS اضافه شده است. Callout.Js یک فایل جاوا اسکریپت در بردارنده روش هایی برای کلاس CalloutManager می باشد.
CalloutManager:
این یک کلاس جدید جهت ایجاد پنجره CallOuts\Hover در شیرپوینت 2013 می باشد. مدیریت Callout شما را قادر به ایجاد یا تغییر برای جایگزینی Callout و مدیریت محل قرارگیری آن می کند. شبیه به Options در Modal Dialog Framework کاربران می توانند پارامتر ها را با استفاده از گزینه CalloutOptions برای ایجاد یک پنجره جدید از نوع CalloutManager تنظیم کنند.
حال می خواهیم به ارائه دو مثال از ایجاد یک Callout با استفاده از CalloutManager بپردازیم.
برای مثال ما قصد داریم پنجره ای شخصی شبیه به پنجره هشدار در شکل 1 در بالا ایجاد کنیم.
جهت ایجاد تصویر هشدار ما از span پایین استفاده خواهیم کرد.
<span id="ms-pageDescriptionImage"> </span>
مراحل انجام کار :
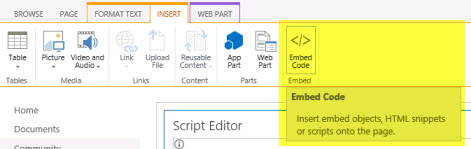
1- صفحه شیرپوینت مد نظر را به حالت ویرایش برده و وب پارت Script Editor مد نظر را با Embed Code به آن اضافه کنید.

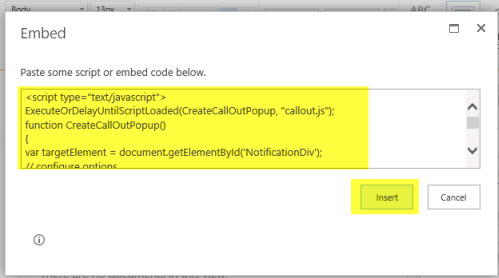
2- در Script Editor کد پایین را اضافه کنید.
<script type="text/javascript">
ExecuteOrDelayUntilScriptLoaded(CreateCallOutPopup, "callout.js");
function CreateCallOutPopup()
{
var targetElement = document.getElementById('NotificationDiv');
// configure options
var calloutOptions = new CalloutOptions();
calloutOptions.ID = 'notificationcallout';
calloutOptions.launchPoint = targetElement;
calloutOptions.beakOrientation = 'leftRight';
calloutOptions.content = 'content';
calloutOptions.title = 'title';
var callout = CalloutManager.createNew(calloutOptions);
}
</script>
<div id="NotificationDiv" style="width:50px;"><span id="ms-pageDescriptionImage"> </span> </div>

3- پس از افزودن کد صفحه را ذخیره و منتشر کنید. پنجره ای همانند شکل پایین خواهید دید.

مثالی دیگر در این باره ایجاد یک Callout شخصی در اعلانات با استفاده از جاوا اسکریپت است که ما آن را در پست نمایش جزئیات آیتم هنگام قرارگیری ماوس بر روی آیتم در شیرپوینت 2013 بطور کامل توضیح داده ایم.
پست مرتبط :
طراحی پرتالهای اینترنت و اینترانت
سامانه مدیریت پروژه سازمانیEPM