بارگزاری Javascript Display Template
هنگام کار با شیرپوینت ، همیشه یک نیاز متداولی برای کاربران جهت آپلود فایل های جاوا اسکریپت که شما قصد استفاده از آنها را در یکی از وب پارت ها و یا با مشخصه JS Link جدید از یک لیست ، فیلد ، فرم و یا یک وب پارت در سایت شیرپوینت تان وجود دارد.
شما می توانید همه این فایل های جاوا اسکریپت را در Style و یا مخزن دارایی های سایت (Site Asserts Library) آپلود کنید و یا شما می توانید آنها را به گالری Master Page بعنوان JavaScript Display Template جدید (با استفاده از Display Template Content Type ) اضافه کنید. اضافه کردن این فایل بعنوان JavaScript Display Template مزایای خاص خودش را دارد. خصوصا اینکه اگر شما قصد استفاده از آنها را در JS Link property به جهت استفاده در یک لیست یا وب پارت خاص در نظر داشته باشید.
JavaScript Display Template Content Type :
این نوع محتوا برای اولین بار در شیرپوینت 2013 جهت ایجاد یک CSR JavaScript Display Template شخصی جدید در گالری Master Page سایت معرفی شد. به JavaScript Display Template Content Type ستون های سایت مخصوصی که به تعیین اجزاء هدف (view,webpart etc..) کمک خواهند کرد ، اضافه شده است.
در اینجا می خواهیم نگاهی به مراحل آپلود یک فایل Js جدید بعنوان یک Javascript Display Template و تشریح ستون های سایت بیاندازیم.
1- ابتدا از تنظیمات سایت به گالری Master Page رفته و در بخش Web Designer Galleries ، گزینه Master Pages را انتخاب کنید.
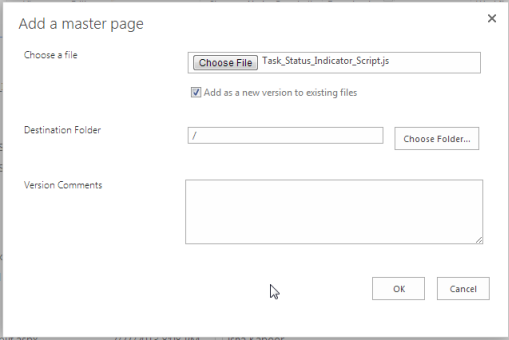
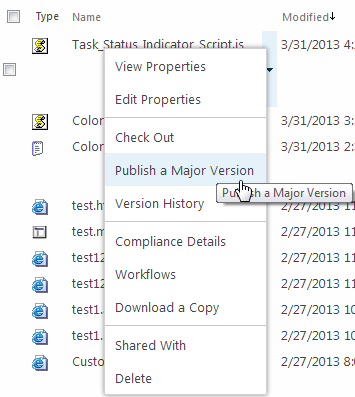
2- سپس زبانه File را انتخاب کرده و سند را آپلود کنید.
3- فایل جاوا اسکریپت جدید که ایجاد کرده اید را بیابید و روی ok کلیک کنید.


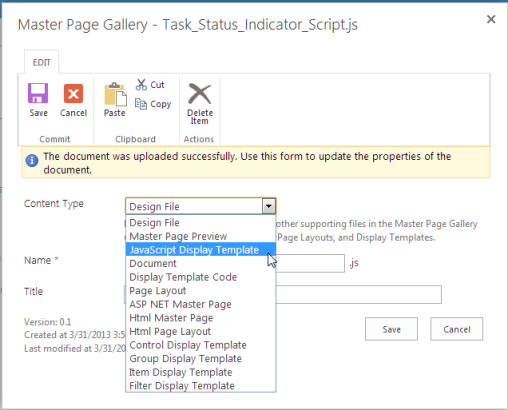
4- سپس در منوی آبشاری نوع محتوا JavaScript Display Template را انتخاب کنید.

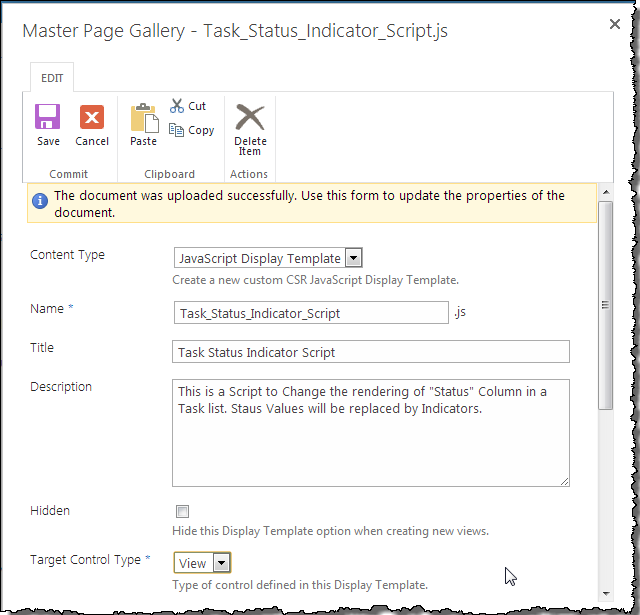
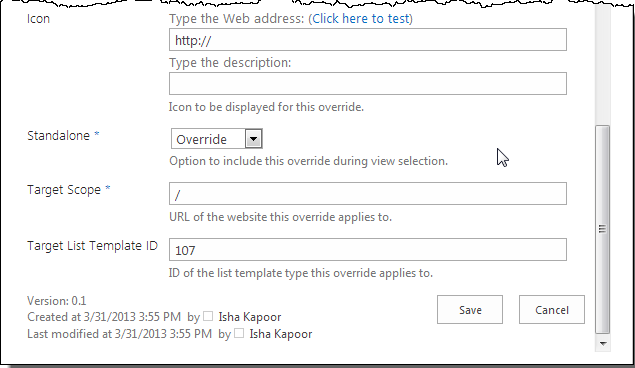
5- پس از آن نام ، عنوان ، شرح و برخی مشخصات خاص مانند Target Control Type Standalone,Target Scope and Target List Template ID را برای این فایل جاوا اسکریپت جدید تعیین کنید.
Target Control Type :
نوعی کنترل است که شما در Display Template یا فایل جاوا اسکریپت Display Template از آن استفاده خواهید کرد. برای مثال اگر Display Template یا فایل Js با Render کردن یک نما (View) در لیست کنترل شود ، مقدار Target Control Type برابر با View خواهد بود.
سه حالت برای این گزینه موجود می باشد.
- Form
- View
- Field
Standalone :
هرگاه شما نیاز دارید که فایل جاوا اسکریپت در حین انتخاب نما نادیده گرفته شود از این گزینه استفاده می شود. گزینه های پیش فرض Standalone بدین صورت اند:
- Override
- Standalone
Target Scope :
با توجه به URL وب سایت عمل می کند که می تواند مرتبط با مسیر مجموعه سایت یا زیر سایت باشد.
Target List Template ID :


در اینجا پس از اضافه کردن مشخصات سند آنرا خیره کنید و قبل از استفاده از آن ، آنرا بعنوان ورژن اصلی ذخیره کنید.

پست مرتبط
اضافه کردن JAVASCRIPT/JQUERY به شیرپوینت
افزودن شاخص وضعیت وظیفه با JS LINK
استفاده ازJS LINKجهت شخصی سازی فیلدهای فرم
رنگی کردن آیتم های لیست با جاوا اسکریپت
طراحی پرتالهای اینترنت و اینترانت