نمایش جزئیات آیتم حین قرارگیری ماوس بر عنوان آن
نمایش جزئیات یک آیتم در پنجره منوی CallOut به هنگام قرارگرفتن نشانگر ماوس بر روی عنوان آیتم در شیرپوینت 2013 موضوع مورد بحث این پست می باشد. منوی CallOut ، یک منوی تازه اضافه شده فوق العاده به شیرپوینت 2013 می باشد. در مواقعی که شما نیاز به نمایش شرح و توضیحات آیتم و یا پیش نمایش یک آیتم و یا Announcement که به سایت شیرپوینت تان اضافه شود از آن استفاده می کنید.
در این پست ما نگاهی به مثالی از نحوه نمایش Announcement Description در منوی CallOut در زمانی که یک کاربر نشانگر ماوس را روی عنوان یک Announcement در صفحات سایت شیرپوینت 2013 نگاه می دارد ، خواهیم انداخت.
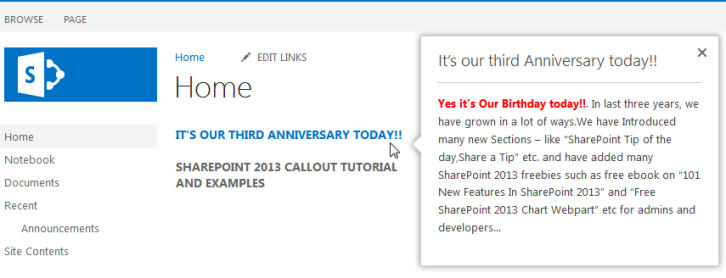
در پایین شما پنجره نهایی مربوط به این پست را می بینید.

مراحل انجام کار :
1- اسکریپت زیر را کپی و در یک نوت پد paste کنید.
<script type="text/javascript" src="/_layouts/15/callout.js"></script>
<script type="text/javascript">
//This functions makes the request to the RESTful ListData service
function getListItems() {
var Url = "https://SPSite/_vti_bin/ListData.svc/Announcements";
//Create a WebRequest object
var request = new Sys.Net.WebRequest();
//Specify the verb
request.set_httpVerb("GET");
//Use the URL we already formulated
request.set_url(Url);
//Set the Accept header to ensure we get a JSON response
request.get_headers()["Accept"] = "application/json";
//Add a callback function that will execute when the request is completed
request.add_completed(onCompletedCallback);
//Run the web requests
request.invoke();
}
function onCompletedCallback(response, eventArgs) {
//Parse the JSON reponse into a set of objects by using the JavaScript eval() function
var announcements = eval("(" + response.get_responseData() + ")");
var newAnnouncement = document.createElement("div");
for (var i = 0; i < announcements.d.results.length; i++) {
//Display some properties
_announTitle = announcements.d.results[i].Title;
_announID = announcements.d.results[i].Id;
_announBody = announcements.d.results[i].Body;
announcementsList.appendChild(newAnnouncement);
var calloutLink = document.createElement("div");
calloutLink.id = _announID;
calloutLink.onmouseover = function () {
curListUrl = this.id;
}
calloutLink.innerHTML = "<div class=\"ms-commandLink\" style=\"text-align: left;font-size: 14px;\"><b>" + _announTitle + "</b><br/><br/></div>";
announcementsList.appendChild(calloutLink);
var listCallout = CalloutManager.createNew({
launchPoint: calloutLink,
beakOrientation: "leftRight",
ID: _announID,
title: _announTitle,
content: "<div class=\"ms-soften\" style=\"margin-top:13px;\">"
+ "<hr/></div>"
+ "<div class=\"callout-section\" style=\"margin-top:13px;\">" + _announBody + "</div>",
});
}
}
</script>
<div id="announcementsList"></div>
<a href="Javascript:getListItems()">Click Here to Display Announcements</a>
سپس آدرس لیست اعلانات در اسکریپت را با آدرس فرم List سایت خودتان جایگزین کنید.
;"Replace – “https://yourSPSite/_vti_bin/ListData.svc/Announcements
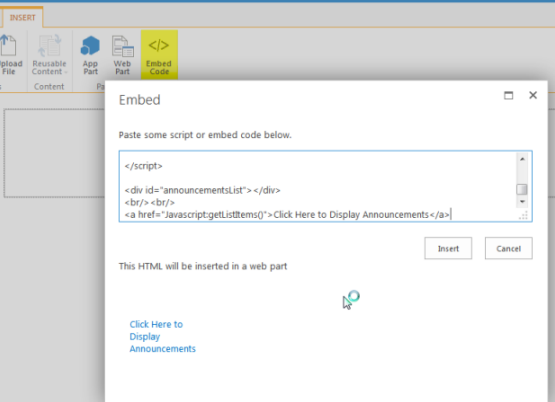
2- بعد اسکریپت را در وب پارت Script Editor کپی و Paste نمایید.

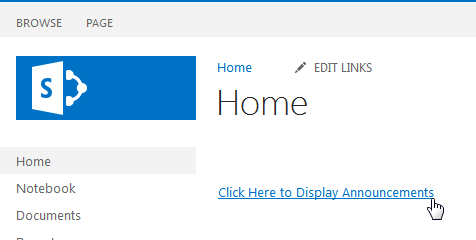
3- صفحه را ذخیره کرده و روی Click Here to Display Announcements کلیک نمایید.

4- این کار تمامی Announcement Titles را از لیستی که شما در گام 1 مشخص کرده اید ، بازیابی خواهد کرد و یک CallOut به ازای هر اعلانی به صفحه شرح متن اضافه خواهد کرد.
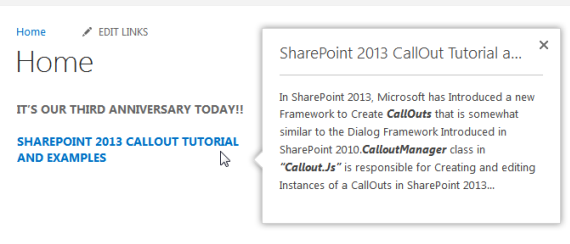
5- سپس روی عنوان هر اعلانی برای دیدن هر CallOut با شرح، نشانگر ماوس خود را نگاه دارید.

پست مرتبط :
ایجاد CONTACT US یا فرم FEEDBACK با CALLOUTS
طراحی پرتالهای اینترنت و اینترانت
سامانه مدیریت پروژه سازمانیEPM