شخصی سازی منوی CallOut
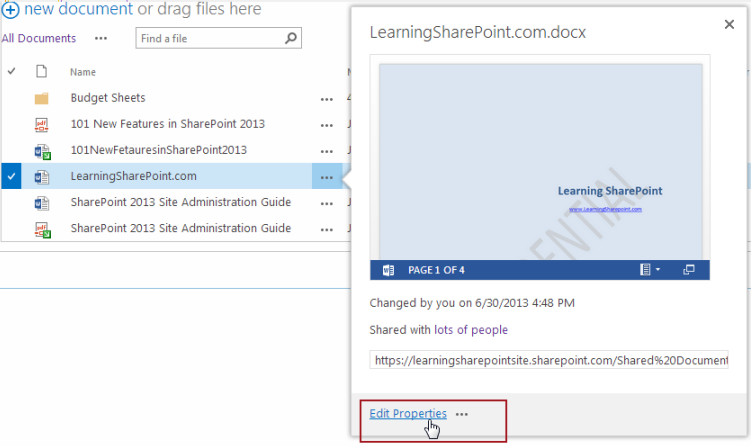
ما تاکنون در چندین پست راجع به منوی CallOut صحبت کرده ایم. در ادامه مباحث در این پست قصد داریم به نحوه پنهان کردن ، حذف کردن و شخصی سازی منوی CallOut (و یا تمام CallOut Footer ها) صحبت کنیم. این مثال از یک اسکریپت که شما می توانید به صفحه تان در جاییکه یک وب پارت نمای لیست (ListView WebPart) مخزن اسناد اضافه شده است، استفاده کنید. پس از افزودن اسکریپت CallOut همانند شکل زیر خواهد شد :

برای شروع شخصی سازی CallOut اسکریپت زیر را کپی و آن را به وب پارت Content Editor یا Script Editor صفحه تان اضافه کنید.
<script type="text/javascript">
SP.SOD.executeFunc("callout.js", "Callout", function () {
var itemCtx = {};
itemCtx.BaseViewID = 'Callout';
itemCtx.Templates = {};
itemCtx.Templates.Footer = function(itemCtx) {
var calloutID = GetCalloutElementIDFromRenderCtx(itemCtx);
var itemId = GetCurrentItemId(itemCtx);
var customFooter = [];
var itemEditLink = "<a href=/Shared%20Documents/Forms/EditForm.aspx?ID=" + itemId + ">Edit Properties</a> ";
customFooter.push('<span id=' + StAttrQuote(calloutID + '-ecbMenu') + 'class="js-callout-actions js-callout-ecbActionDownArrow">');
customFooter.push(itemEditLink);
customFooter.push(RenderECBinline(itemCtx, itemCtx.CurrentItem, itemCtx.CurrentFieldSchema));
customFooter.push('</span>');
return Callout.GenerateDefaultFooter(calloutID, customFooter.join(''));
};
itemCtx.ListTemplateType = 101;
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(itemCtx);
alert('hello12');
})
function GetCurrentItemId(itemCtx)
{
return itemCtx.CurrentItem.ID;
}
</script>
در این اسکریپت :
1- ما Custom Action داخل شیرپوینت شامل “OPEN”, “SHARE” را برای منوی CallOut کتابخانه اسناد پنهان می کنیم.
2- ما CallOut’s Footer را جهت افزودن یک لینک به “Edit Properties” سند به همراه یک لینک پیش فرض منوی ECB ویرایش می کنیم.
برای اینکه CallOut Footer را بطور کامل شخصی سازی کنیم، شما باید بطور کامل آن را نادیده گرفته و دوباره آن را ایجاد کنید. همانطوری که از اسکریپت بالا مشخص است ، ما یک الگوی Footer شخصی در جاییکه ما یک لینک پیش فرض منوی ECB ویا call-up menu (“…”) به همراه یک لینک “Edit properties” که در call-up menu span رندر شده باشد ایجاد کرده ایم اضافه می کنیم که شما را به Editform سند جهت آسان تر شدن ویرایش مشخصات سند خواهد برد.
پست مرتبط :
پنهان کردن CALLOUTS در لیست وظایف
ایجاد CALLOUTACTIONS در پنجره HOVER OVER
پنجره های پیش نمایش HOVER OVER و CALLOUT
پیش نمایش(PREVIEW) نتایج جستجو
طراحی پرتالهای اینترنت و اینترانت
سامانه درخواست مرخصی و ماموریت