نمایش منوی شناور در نوار کنار سایت
ما اغلب ویجت های شناور مانند منوهای راهبری و یا کادر تماس با ما ، را در سایت های مختلف و حتی در سایت های شیرپوینت می بینیم که طراحی آنها به صورتی است که حتی در صورت Scroll کردن صفحه نیز به نمایش در می آیند.
این ویجت ها کادر های شناور یا چسبان (Sticky or Floating boxes) نامیده می شوند که معمولا لینک های راهبری مهم و یا پیام های ضروری را به کاربران شیرپوینت نمایش می دهند. پیاده سازی این ویجت ها در شیرپوینت 2013 کار ساده ای است. البته ما از قابلیت در نرم افزار Microsoft Dynamics CRM نیز استفاده خواهیم کرد.
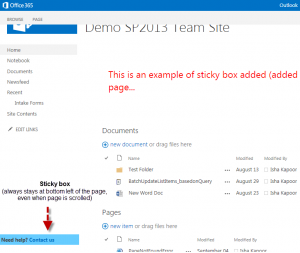
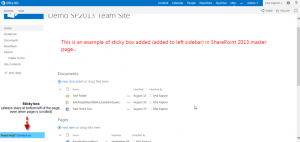
تمام چیزی که برای انجام این کار نیازمندیم ، یک Css معمولی است که باید تغییراتی روی آن اعمال کنیم. شما در تصویر زیر نتیجه پایان این کار را می بینید:

در تصویر بالا ویجت Contact us در موقعیت پایین در سمت چپ قرار دارد که حتی اگر ما صفحه را Scroll کنیم در جای خود باقی می ماند . شما می توانید این ویجت را با یک منو و یا لینک فایل و یا هر چیز دیگری جایگزین کنید. حال با هم به مراحل انجام این کار می پردازیم :
نمایش منوی شناور در نوار کنار سایت :
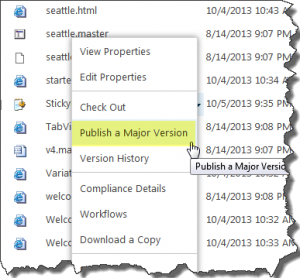
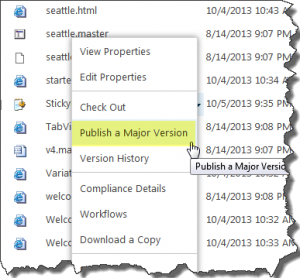
1- ابتدا جهت اصلاح master page در شیرپوینت 2013 ، شما هم می توانید از امکانات Design Manager جدید و هم شیرپوینت دیزاینر استفاده کنید. ما در این پست از master page بهره می بریم.
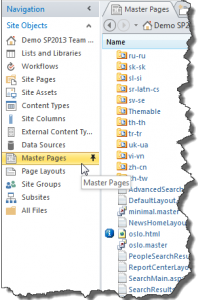
2- در شیرپوینت دیزاینر 2013 ، سایت مد نظر را باز کرده و از منوی سمت چپ master page را انتخاب کنید.

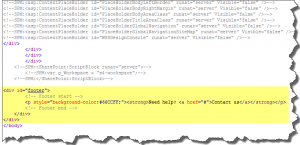
3- سپس seattle.html را جهت ویرایش باز می کنیم (ابتدا یک کپی از آن بگیرید و سپس روی کپی تغییرات را انجام دهید.)
![]()
4- قبل از اینکه جلوتر بروید ، ابتدا فایل Css آن را بسازید. یک نوت پد باز کنید و Css که در زیر آمده را در آن کپی کنید.
<style type=”text/css”>
#container {
min-height:100%;
position:relative;
}
#footer {
position:absolute;
bottom:0;
width:100%;
height:60px;
background-color:#CCCCCC;
}
#footer p {
margin:1000;
padding:10px;
}
</style>
فایل با پسوند Css را در گالری master page ذخیره کنید. شما همچنین می توانید این کد را در هر جای دیگری در سایت و یا پوشه hive 15 آپلود کنید.
5- برای آپلود کردن Css در Master page گام های زیر را بردارید.
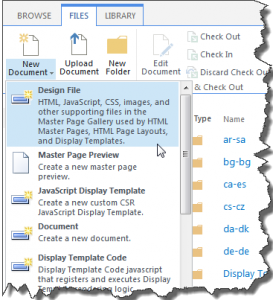
گالری Master page سایت تان را از تنظیمات سایت باز کرده یک Design File فایل جدید اضافه کنید.

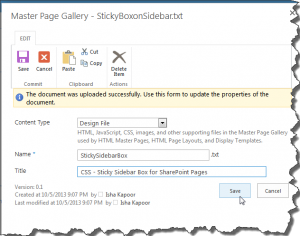
سپس فایل Css را در آن آپلود کرده و نامی برای آن بگذارید.

سپس این فایل را بعنوان نسخه اصلی انتشار دهید.

در آخر ، آدرس فایل Css کامل را برای افزودن آن به Master page کپی کنید.
6- حالا که فایل Css مدنظر آماده شده برای انجام تغییرات به Master page می رویم.
در فایل seattle.html تغییرات زیر را بدهید.
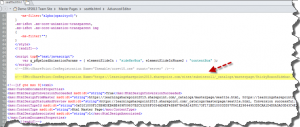
- CSS reference را به Master page تان اضافه کنید. به دنبال کد زیر بگردید :
<!–SPM:<SharePoint:CssRegistration Name=”Themable/corev15.css” runat=”server” />–>
سپس reference خود را به زیر آن اضافه کنید.


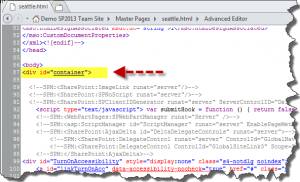
b. یک Container از نوع div object را در قسمت body اضافه کنید.

c. در آخر footer مد نظر را اضافه کرده و Container div را قبل از تگ body ببندید.
<div id=”footer”>
<!– Footer start –>
<p style=”background-color:#66CCFF;”><strong>Need help? <a href=”#”>Contact us</a></strong></p>
<!– Footer end –>
</div>
</div>

7- سپس html را در Master page ذخیره کرده و نتیجه را در مرورگر ببینید.

پست مرتبط :
نحوه افزودن footer به صفحات با استفاده از Master page
پنهان کردن QUICK LAUNCH\LEFT NAV
افزودن/ ویرایش لینک در QUICK LAUNCH
ایجاد CONTACT US یا فرم FEEDBACK با CALLOUTS
پنهان کردن EDIT LINKS در LEFT-NAV