چگونه Display Template موجود را اصلاح کنیم؟
در شیرپوینت 2013 تعداد زیادی Feature جدید ارائه شده است که از جمله آنها Display Template می باشد.
در پست قبلی به معرفی یک Feature جدید با نام Display Template پرداختیم که به شما در دادن Style جهت نحوه نمایش محتوا به روش مورد علاقه تان کمک می کرد. حال در این پست ابتدا به پیشینه Display Template میپردازیم . این Feature برای برآورده کردن نیاز طراحان و کاربران خبره جهت مواقعی که نیاز به تغییر ظاهر سایت دارند ، بوجود آمد و دیگر لازم نبود که از ابتدا تمام XSLT ها را ویرایش کنند. به همین دلیل شیرپوینت مفهوم جدیدی با نام طراحی الگوها Design Template را معرفی کرد. هر Display Template شامل دو نوع فایل میباشد : یکی فایل HTML و دیگری فایل Java Script.
شیرپوینت 2013 به شما Display Template های متنوعی در داخل Master Page Gallery می دهد. به تنظیمات سایت و سپس Master Page بروید. در اینجا شما مجموعه وسیعی از Display Template را خواهید دید. از خدمات ما هنگام ایجاد سامانه های مدیریت جلسات ، مدیریت مستندات ، مدیریت دانش ، مدیریت پروژه سازمانیEPM و هوش تجاری آموزش نحوه مدیریت حقوقی اطلاعات مدنظر شما می باشد.
شخصی سازی Display Template :
شما می توانید به سادگی یک Display Template را با ویرایش فایل HTML یا جاوا اسکریپت متعلق به آن ویرایش کنید.
برای اینکار دو روش وجود دارد :
- Sharepoint Designer 2013 : سایتتان را از طریق شیرپوینت دیزاینر باز کنید و به catalogs/masterpage/Display Templates/ بروید. در اینجا شما می توانید به سادگی فایلهای جاوا اسکریپت خود را ویرایش کنید.
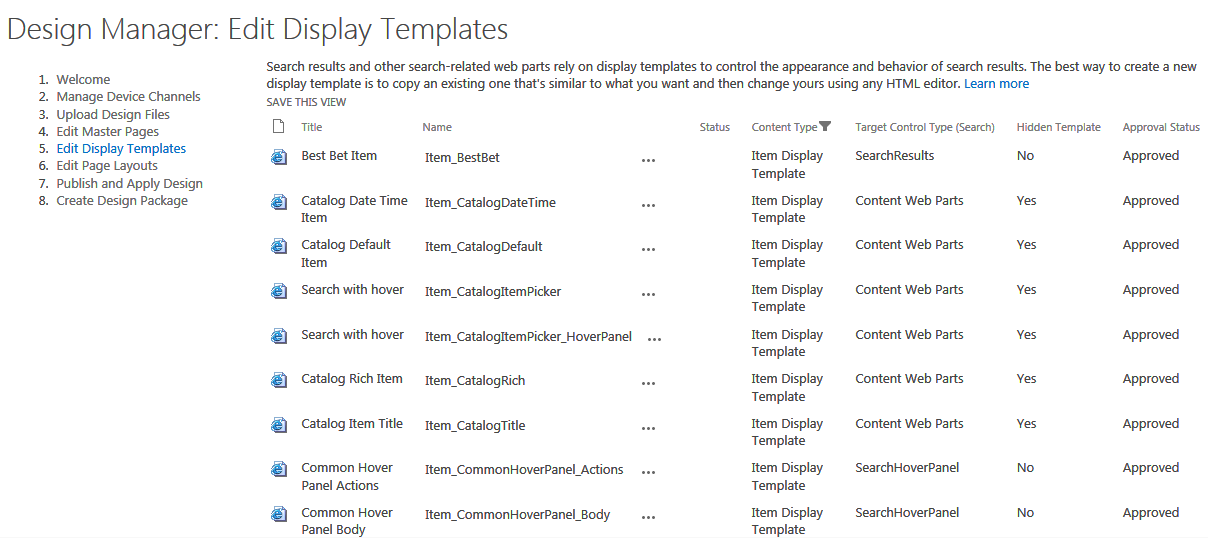
- Design Manager : در تنظیمات سایت بعد از اینکه سایت را به حالت Publishing درآوردید به Design Manager رفته و گزینه Edit Display Template را انتخاب کنید . در اینجا شما می توانید فایل HTML را ویرایش کنید و شیرپوینت کد جاوا اسکریپت صحیح را برای آن ایجاد خواهد کرد.
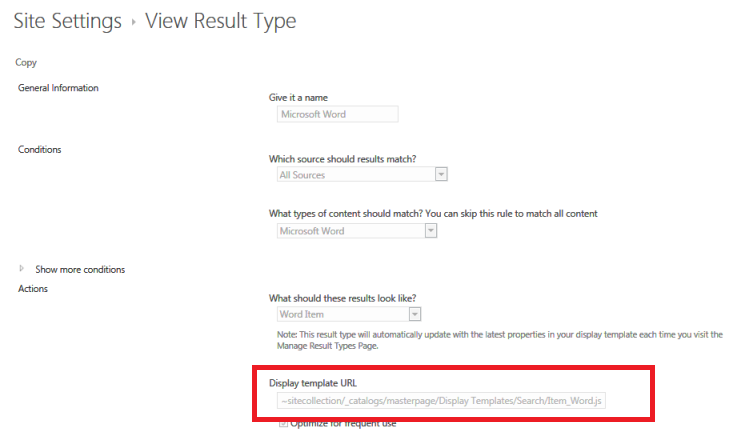
برای درک این مطلب که کدام فایل جاوا اسکریپت بوسیله Search Display Template بکار گرفته شده است ، شما می توانید به Result Type رفته و روی View Item هر Display Template کلیک کنید.
برای ورود فایل جاوا اسکریپت دربردارنده Templateها ، همانند شکل آدرس فایل را در قسمت Display Template قرار می دهیم.
لینک های مرتبط :
Style جدید Display Template جهت نحوه نمایش محتوا
آموزش مدیریت طراحی DESIGN MANAGER
تنظیم LAYOUT پیش فرض برای صفحه جدید
بارگزاری JAVASCRIPT DISPLAY TEMPLATE
سامانه مدیریت پروژه سازمانیEPM