افزودن Html Master Page با Design Manager
در شیرپوینت 2013 قابلیت جدیدی بنام Design Manager اضافه شد که هنگام کار با شیرپوینت دیزاینر بسیار کارا می باشد. با قابلیت Design Manager حالا شما می توانید یک Master Page شیرپوینت خارج از الگوی صفحه html ایجاد کنید تا دوباره بتوانید از یک سایت عمومی (Public Site) استفاده کنید.
افزودن Html Master Page با Design Manager :
در اینجا می خواهیم به چگونگی تبدیل یک الگوی html به Master Page شیرپوینت با استفاده از گزینه Design Manager جدید و گالری Snippet ها بپردازیم. همچنین اگر شما بخواهید یک head over برای Master Page موجود را ویرایش کنید و یا لوگوی یک Master Page موجود را اصلاح کنید و یا نوار Suite link بالای صفحه شیرپوینت را پنهان کنید ، در این پست به شما آموزش میدهیم.
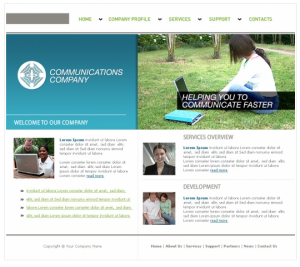
قبل از شروع مطمئن شوید که الگوی html تان آماده است. شما می توانید این الگوها را بصورت آماده از اینترنت دانلود کنید.
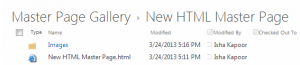
بعد از اینکه به تصاویر و الگوهای مد نظر دسترسی داشتید ، کل پوشه ها را در گالری Master Page آپلود کنید. راحتترین روش انجام این کار را در پست رفع خطای Windows Cannot Access به هنگام MAP کردن گالری Master Page در درایو ویندوز توضیح داده ایم. سپس پوشه مد نظر را در آن کپی کنید. در شکل زیر Master Pagee را که ما استفاده کرده ایم را می بینید.

ما در اینجا پوشه جدیدی به نام New HTML Master Page ایجاد کرده ایم و الگوی html بالا و پوشه عکس ها را به همراه محتویات آن کپی کرده ایم.
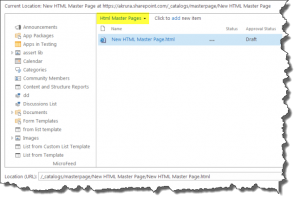
در تصویر پایین گالری Master Page را به شما نشان داده ایم.

حال ما در گالری Master Page الگویمان را داریم. در اینجا می خواهیم آن را به یک گالری Master Page تبدیل کنیم.
مراحل انجام کار را با هم مرور می کنیم :
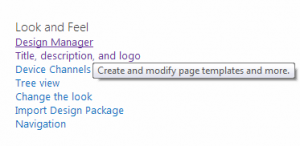
1- از تنظیمات به Design Manager که در زیر قسمت Look and Feel قرار دارد بروید.

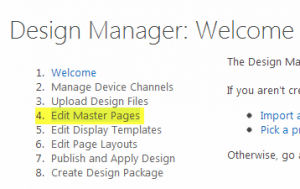
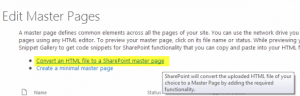
2- در این صفحه گزینه 4 یعنی Edit Master Pages در سمت چپ را انتخاب کنید.

3- سپس گزینه Convert an HTML file to a SharePoint master page را انتخاب کنید.

4- از گالری Master Page گزینه آپلود Master Page جدید را انتخاب کنید.

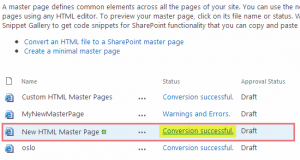
5- بعد از اینکه آپلود انجام شد ، وضعیت این قسمت Conversion Successful را نشان خواهد داد.

6- سپس روی خود Master Page بر روی پنجره پیش نمایش Master Page کلیک کنید. پنجره ای مانند زیر به نمایش در خواهد آمد.

به Snippet در بالای صفحه دقت کنید . این گزینه به شما گالری Snippet جدید را نمایش می دهد که شما میتوانید کامپوننت های شیرپوینت مانند Navigation ، کادر جستجو ، وب پارت ها و غیره را انتخاب کنید و کدهای Snippet آنها را برای اضافه شدن به Master Page کپی کنید. در این پست ما می خواهیم انتشار یک Master Page را آموزش دهیم و در پست های بعدی چگونگی ویرایش آنرا در انواع کنترلر های شیرپوینت خواهیم گفت.
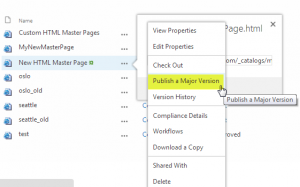
7- در Design Manager به ویرایش Master Page بازگردید و از منوی"..." ، گزینه new Master Page را انتخاب کنید. سپس آنرا بعنوان نسخه اصلی منتشر کنید تا وضعیت آن Approved شود.

حتی اگر ما صفحه الگوی html را منتشر کرده باشیم ، ولی بعنوان یکی از Master Page های شیرپوینت در دسترس نباشد ، هنوز بعنوان سایت Master Page قابل استفاده نیست. شما در این حالت باید html این Master Page را با یک Notepad و یا Visual Studio باز کرده و با حذف بعضی از متون و عکس های نا خواسته آن را ویرایش کنید تا Place Holder Main در مرکز قرار بگیرد.
برای اینکه ظاهر Master Page بهتر شود ، من یک کپی از Master Page گرفته و آنرا ویرایش می کنم. همچنین Service Overview, development و دیگر تصاویر را پاک کردم و تنها <div data-name=”ContentPlaceHolderMain”> را در مرکز قرار دادم. در آخر نیز آنرا در گالری Master Page آپلود و منتشر کردم.
8- بعد از اینکه شما اصلاحات html را انجام دادید ، صفحه Master Page را بعنوان پیش فرض سایت قرار دهید. به گزینه Publish and Apply Design در Design Manager رفته و گزینه Assign master pages to your site based on device channel را انتخاب کنید. سپس Master Page جدید را بعنوان صفحه پیش فرض انتخاب کنید.
در ادامه ما نمونه نهایی الگوی html در Master Page شیرپوینت را برای نمایش گذاشته ایم.

مطالب مرتبط :
رفع خطای Windows Cannot Access به هنگام Mapکردن Master Page Gallery در درایوهای ویندوز
چگونه لوگوی سایت را تغییر دهیم؟
چگونه Master page یک سایت را در شیرپوینت تغییر دهیم؟