افزودن footer به صفحات بوسیله Master page
در پست قبلی با استفاده از امکانات شیرپوینت 2013 نحوه نمایش یک منوی شناور بر روی نوار کناری را آموزش دادیم. ما seattle.master page را با افزودن یک کادر شناور با استفاده از شیرپوینت دیزاینر 2013 ویرایش کردیم. مانند مثال پست قبلی ، در این پست نیز نگاهی به نحوه افزودن یک پیام در پایین صفحه در Master page شیرپوینت 2013 با استفاده از شیرپوینت دیزاینر 2013 خواهیم انداخت.
افزودن footer به صفحات بوسیله Master page :
حال می خواهیم به مراحل انجام این کار بپردازیم :
1-در ابتدا جهت انجام اصلاحات در Master page شیرپوینت 2013 شما هم می توانید از Design Manager جدید و هم از شیرپوینت دیزاینر 2013 مطابق معمول استفاده کنید. من در این مثال می خواهم از شیرپوینت دیزاینر 2013 جهت انجام اصلاحات Master page استفاده کنم.
2- بنابراین از طریق شیرپوینت دیزاینر 2013 ، سایت مد نظر را باز کرده و از نوار سمت چپ Master page را انتخاب می کنیم.

3- سپس seattle.html را جهت ویرایش باز می کنیم (ابتدا یک کپی از آن بگیرید و سپس روی کپی تغییرات را انجام دهید.)
![]()
4- قبل از اینکه جلوتر بروید ، ابتدا فایل Css آن را بسازید. یک نوت پد باز کنید و Css که در زیر آمده را در آن کپی کنید.
<style type=”text/css”>
#footermsg {
width:100%;
height:60px;
}
#footermsg p {
margin:10;
padding:5px;
text-align:center;
}
</style>
5- برای آپلود کردن Css در Master page گام های زیر را بردارید.
-
گالری Master page سایت تان را از تنظیمات سایت باز کرده یک Design فایل جدید اضافه کنید.سپس فایل Css را در آن آپلود کرده و نامی برای آن بگذارید.

- سپس این فایل را بعنوان نسخه اصلی انتشار دهید.

- در آخر ، آدرس فایل Css کامل را برای افزودن آن به Master page کپی کنید.
6- حالا که فایل Css مان آماده شده برای انجام تغییرات به Master page می رویم.
در فایل seattle.html تغییرات زیر را بدهید.
- CSS reference را به Master page تان اضافه کنید. به دنبال کد زیر بگردید :
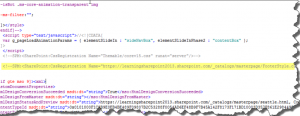
<!–SPM:<SharePoint:CssRegistration Name=”Themable/corev15.css” runat=”server” />–>
سپس reference خود را به زیر آن اضافه کنید.
ما در این مثال کد زیر را اضافه کرده ایم.
<!–SPM:<SharePoint:CssRegistration Name=”https://learningsharepoint2013.sharepoint.com/_catalogs/masterpage/FooterStyle.css” runat=”server”/>–>

b. سپس یک Footer div object را به آن اضافه کنید. به دنبال کد زیر بگردید و footer خود را زیر آن اضافه کنید :
<div class=”DefaultContentBlock”..

7- سپس html که در Master page است را ذخیره کرده و نتیجه این کار را در پنجره پایین خواهید دید.

مطالب مرتبط :
نحوه نمایش منوی شناور در نوار کنار سایت