ایجاد تم سفارشی
در شیرپوینت 2013 امکانات ساخت تم بسیار بهبود یافته است. شما می توانید تم دلخواه خود را با ایجاد پالت های رنگ و طرح های متنوع برای فونت ها و آپلود کردن تم ها در گالری تم ها بوجود آورید. تم در شیرپوینت 2013 با دو فایل xml تعریف میشود.
SPColor.xml :
در این فایل انواع پالت های رنگ تعریف می شوند که برای هر قسمت نام پر مفهومی جهت تعامل بهتر با رابط کاربری قرارداده شده است. همچنین میزان تار بودن و یا کدر بودن رنگها قابل تنظیم می باشد.
SPFont.xml :
در این قسمت طرح های متنوعی برای فونت ها تعریف می شود. همچنین زبان های مختلفی را ساپورت می کند و فونت های web-safe و webb نیز تعریف شده اند.
ایجاد تم سفارشی در شیرپوینت :
مدلسازی در تم با استفاده از Comment-style ها در Css انجام میشود و بخش های Css را بر پایه پارامترهایی مانند فونت ها و طرح های متنوع که کاربران استفاده می کنند ، جایگزین می کند.
گالری تم :
گالری تم دربردارنده لیستی از پالت های رنگ و طرح های فونت متنوع است که تم های متنوعی را در شیرپوینت 2013 میسازند. شیرپوینت جهت تعیین دسترسی به پالت های رنگ و طرح های فونت به پوشه 15 (/_catalogs/theme/15/) مراجعه می کند. جهت دسترسی به گالری تم به تنظیمات سایت رفته و در بخش Web Designer Galleries گزینه Themes را انتخاب کنید.
Composed Look :
لیست مرکبی از ساختار و اجزای سازنده تم ها می باشد. شما برای ایجاد تم می توانید موارد زیر را تعریف کنید:
- Color palette
- Font Scheme
- Background Image
- Master Page
گالری تم در مقایسه با Composed Look :
گالری تم شامل فایل های اصلی سازنده تم می باشد (شامل SPColor.xmlو SPFont.xml ) در حالیکه Composed Look شامل لینک های این فایل ها طبق یک دستورالعمل اجرایی می باشد.

چگونه یک تم ایجاد کنیم؟
برای ایجاد یک تم جدید در شیرپوینت و به روشی دیگر در نرم افزارMicrosoft Dynamics CRM ، شما باید یک کپی از فایل های SPColor, SPFont, Master Page and Image files بگیرید و یک Composed Look جدید با رفرنس این فایل ها ایجاد کنید.
حال در اینجا می خواهیم به مراحل ایجاد یک تم سفارشی بپردازیم:
1- در لیست Composed Look به یکی از تم های مرکب (Composed Look) موجود بروید . ما در این مثال Grey را انتخاب کرده ایم. برای فایل spcolor در تم مانند تصویر زیر نامی بگذارید.

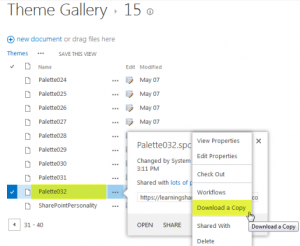
2- سپس به گالری تم ها از طریق تنظیمات سایت در قسمت Web Designer Galleries بروید و Themes را انتخاب کنید و یک کپی از palette032.spcolor همانند تصویر بگیرید.

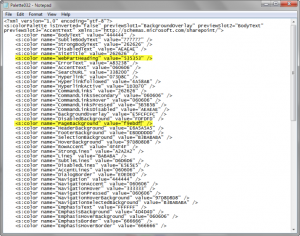
این فایل را در شیرپوینت دیزاینر 2013 و یا در نوت پد باز کنید.
3- در نوت پد شما می توانید مقادیر و یا رنگ ها را برای ویژگی های نام سایت تغییر دهید. ما در این مثال مشخصات WebPartHeading و PageBackground را همانطور که در تصویر می بینید ، اصلاح کرده ایم.

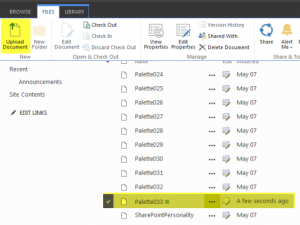
4- بعد از انجام اصلاحات نام دیگری بر آن قرار داده و آن را در پوشه Themes آپلود کنید.

5- سپس یک تم جدید Composed Look ایجاد کنید. برای این کار به تنظیمات سایت رفته و در قسمت Web Designer Galleries گزینه Composed Looks را انتخاب کنید. در این صفحه بر روی new Item برای ایجاد یک new Composed کلیک کنید.

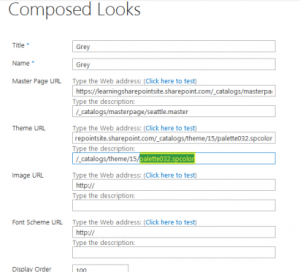
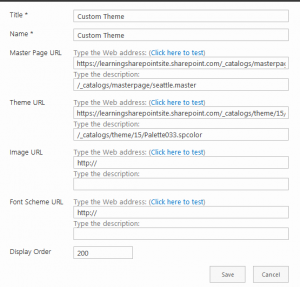
6- در صفحه new Composed شما باید موارد زیر را وارد کنید :
Name : نام composed look
Master page : Master page که شما می خواهید از آن استفاده کنید.
Theme URL :آدرس پالت رنگی که از آن استفاده می کنید.
Image URL :آدرس تصویری که می خواهید در پس زمینه قرار گیرد.
Font Scheme URL : آدرس طرح فونت که می خواهید از آن استفاده کنید.
Display Order : این گزینه جهت چینش composed look که ساخته اید مورد استفاده قرار می گیرد.
در تصویر مثال زیر من بدین صورت این موارد را وارد کرده ام :

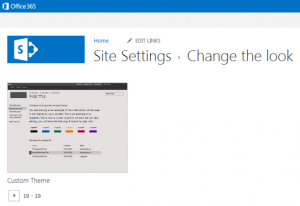
7- بعد از انجام این کارها ، به تنظیمات سایت رفته و در بخش Look and Feel گزینه Change a Look را انتخاب کنید. تمی را که جدیدا با نام Custom Theme (شاید در صفحه بعد باشد)ایجاد کرده اید ، را انتخاب کنید.

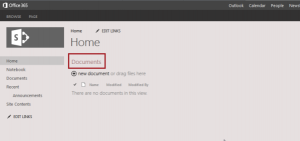
تمی که در پایان خواهید دید بدین صورت است :

شیرپوینت 2013 از تم های THMX که در شیرپوینت 2010 ایجاد شده است ، پشتیبانی نمی کند. اگر شما به دنبال راهی برای انتقال تم از شیرپوینت 2010 به شیرپوینت 2013 می باشید ، شما باید آن تم ها را با ساختار جدید طراحی مجدد کنید به نحوی که برای فایل های XML نیز تعریف شده باشد (SPColor.xml and SPFont.xml) و سپس آنها را برای شیرپوینت 2013 بکار ببندید. لطفا توجه داشته باشید که تم سفارشی از شیرپوینت 2010 پس از ارتقاء به شیرپوینت 2013 در گالری خود باقی مانده ولی توسط شیرپوینت 2013 پشتیبانی نمی شود و سایت با تم پیش فرض بالا می آید. ما در تمامی سامانه های ارئه شده همانند مدیریت مستندات ، مدیریت جلسات ، ارزیابی عملکرد ، طراحی پرتالهای اینترنت و اینترانت ، مدیریت پروژه ، هوش تجاری و .... به نحو احسن از این قابلیتها استفاده می کنیم.
مطالب مرتبط :
رنگی کردن آیتم های لیست با جاوا اسکریپت