رنگی کردن آیتم های لیست با جاوا اسکریپت
در ادامه سری مقالات پیرامون JS Link ، ما در این مثال قصد داریم نحوه رنگی کردن آیتم های لیست را در شیرپوینت 2013 بررسی کنیم.
با استفاده از JS Link کاربران می توانند رفرنسی به فایل های جاوا اسکریپت بعنوان مشخصه یک وب پارت بیافزایند. همچنین Render کردن فیلد ها و آیتم ها را کنترل کنند. در نماها و فرم های لیست ( با گزینه های Display,New,Edit ) و یا کنترل event ها را در وب پارت بدست گیرند. قبل از بکار گیری فایل Js. به شما توصیه می کنیم که فایل جاوا اسکریپت تان را بعنوان یک JavaScript Display Template در گالری Master Page سایت آپلود کنید. JavaScript Display Template Content Type دارای تعداد ستون های مخصوص به خود که به سایت اضافه شده اند می باشد که به مشخص کردن target element شامل ...view,form,webpart etc در جاییکه فایل های جاوا اسکریپت برای رندر کردن آیتم مورد استفاده قرار میگیرند.
رنگی کردن آیتم های لیست شیرپوینت با جاوا اسکریپت :
حال می خواهیم نگاهی به جزئیات مراحل ایجاد یک فایل جاوا اسکریپت و استفاده از آن در مشخصه JS Link جهت رنگی کردن آیتم های لیست با معیار (Criteria) هر ستون فروش کنیم. در اینجا ما هر دو پنجره قبل و بعد استفاده از این گزینه را آورده ایم.
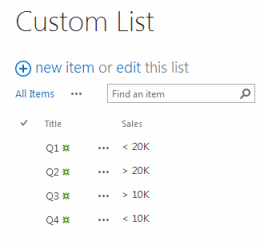
لیست اولیه :

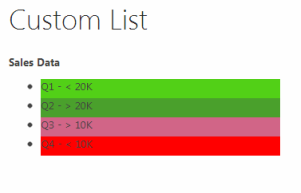
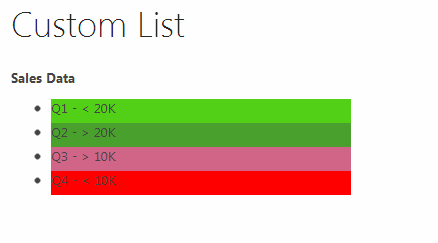
آیتم های نهایی بعد از انجام مراحل :

حال به مراحل انجام این کار می پردازیم :
1- یک فایل جاوا اسکریپت ایجاد کنید و اسکریپت زیر را در فایل جاوا اسکریپت تان کپی و paste کنید و آن را بعنوان ColorCode_Items_Script.Js ذخیره نمایید.
(function () {
var itemCtx = {};
itemCtx.Templates = {};
itemCtx.Templates.Header = “<div><b>Sales Data</b></div><ul>”;
itemCtx.Templates.Item = ItemOverrideFun;
itemCtx.Templates.Footer = “</ul>”;
itemCtx.BaseViewID = 1;
itemCtx.ListTemplateType = 100;
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(itemCtx);
})();
function ItemOverrideFun(ctx) {
if (ctx.CurrentItem.Sales == ‘< 20K’)
{
return “<li style=’background-color: #52D017;width: 300px;height: 24px;’>” + ctx.CurrentItem.Title + ” – ” + ctx.CurrentItem.Sales + “</li></span>”;
}
if (ctx.CurrentItem.Sales == ‘> 20K’)
{
return “<li style=’background-color: #4AA02C;width: 300px;height: 24px;’>” + ctx.CurrentItem.Title + ” – ” + ctx.CurrentItem.Sales + “</li></span>”;
}
if (ctx.CurrentItem.Sales == ‘< 10K’)
{
return “<li style=’background-color: #FF0000;width: 300px;height: 24px;’>” + ctx.CurrentItem.Title + ” – ” + ctx.CurrentItem.Sales + “</li></span>”;
}
if (ctx.CurrentItem.Sales == ‘> 10K’)
{
return “<li style=’background-color: #D16587;width: 300px;height: 24px;’>” + ctx.CurrentItem.Title + ” – ” + ctx.CurrentItem.Sales + “</li></span>”;
}
}
2- فایل جاوا اسکریپت تان را در گالری Master Page بعنوان JavaScript Display Template جدید آپلود کنید. برای مثال ما فایل جاوا اسکریپت ColorCode_Items_Script.Js را در گالری Master Page بعنوان JavaScript Display Template ایجاد و آپلود کرده ایم.
جهت دیدن جزئیات این گام به پست بارگذاری JavaScript Display Template مراجعه کنید.
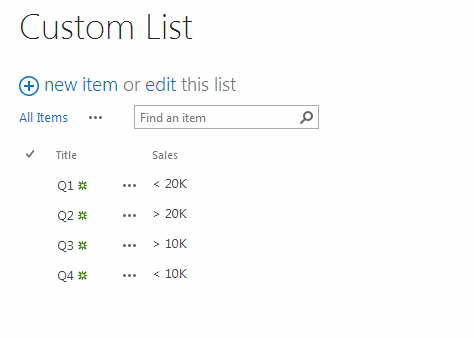
3- یک لیست شخصی با آیتم هایی همانند شکل ایجاد کنید.

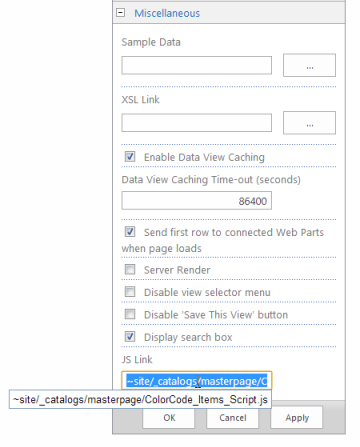
4- وب پارت را به حالت ویرایش برده و مسیر رفرنس JS Link برای فایل جاوا اسکریپت اضافه کنید که شما در گالری Master Page آپلود کرده اید.
در این مثال مسیر بدین صورت است :
~site/_catalogs/masterpage/ColorCode_Items_Script.js’

5- پس از Apply کردن ، آیتم های لیست همانند شکل زیر خواهند شد :

پست مرتبط
بارگزاری JAVASCRIPT DISPLAY TEMPLATE
افزودن شاخص وضعیت وظیفه با JS LINK
استفاده ازJS LINKجهت شخصی سازی فیلدهای فرم
طراحی پرتالهای اینترنت و اینترانت