تغییر عبارت sharepoint در نوار بالای صفحه
در شیرپوینت 2013 ، عبارت Sharepoint که در بالای صفحه سمت چپ در نوار آبی نوشته شده است می تواند با کنترل های Delegate جایگزین شود. این عبارت با استفاده از کنترلر SuiteBarBrandingDelegate نمایش داده می شود و تغییر می کند. در این پست ما به مراحل جایگزین کردن عبارت Sharepoint با لوگوی سازمان با استفاده از کنترلرهای SuiteBarBrandingDelegate می پردازیم.
تغییر عبارت sharepoint در نوار بالای صفحه :
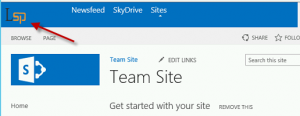
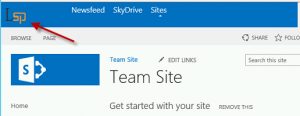
نتیجه این مراحل مانند تصویر پایین می شود.

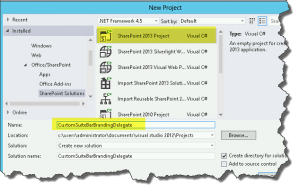
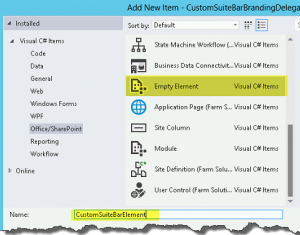
1- یک پروژه خالی شیرپوینت (empty SharePoint project) ایجاد کنید.

2- سپس یک نام به آن بدهید.

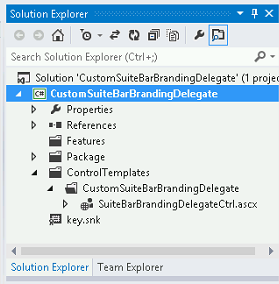
3- یک کادر Solution مانند شکل برای شما ایجاد خواهد شد.

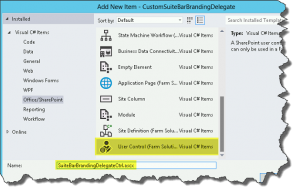
4- سپس در قسمت User Control کدی را که می خواهید اضافه کنید را بیافزایید که جایگزین عبارت Sharepoint با یک لوگو می شود. لوگو در کتابخانه Style در مسیر ‘/Style%20Library/Images/Lsp_logo.png’ آپلود شده است.
using System;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
namespace CustomSuiteBarBrandingDelegate.ControlTemplates.CustomSuiteBarBrandingDelegate
{
public partial class SuiteBarBrandingDelegateCtrl : UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected override void Render(HtmlTextWriter writer)
{
writer.RenderBeginTag(HtmlTextWriterTag.Style);
writer.Write(“.ms-core-brandingText {display: inline-block;}”);
writer.RenderEndTag();
writer.AddAttribute(HtmlTextWriterAttribute.Class, “ms-core-brandingText”);
writer.Write(“<img src=’/Style%20Library/Images/Lsp_logo.png’/>”);
base.Render(writer);
}
}
}
5- سپس فایل Elements را همانند شکل به کنترل اضافه کنید.

کدهایی که در ادامه آمده است را در Elements file جهت حذف کنترل SuiteBarBrandingDelegate اضافه کنید.
<?xml version=”1.0″ encoding=”utf-8″?>
<Elements xmlns=”http://schemas.microsoft.com/sharepoint/”>
<Control Id=”SuiteBarBrandingDelegate”
Sequence=”9″
ControlSrc=”/_ControlTemplates/15/CustomSuiteBarBrandingDelegate/SuiteBarBrandingDelegateCtrl.ascx”>
</Control>
</Elements>
6- در آخر روی Build کلیک کنید و Deploy کنید.
7- لوگوی حاصل همانند شکل زیر می شود.

مطالب مرتبط :
چگونه لوگوی سایت را تغییر دهیم؟
نحوه نمایش Master Page جهت تغییر لوگو و پنهان کردن Suite Links
افزودن/حذف لینک ها در (Suitebar (SkyDrive,Sites,NewsFeed
سامانه مدیریت پروژه سازمانیEPM
سامانه درخواست مرخصی و ماموریت