
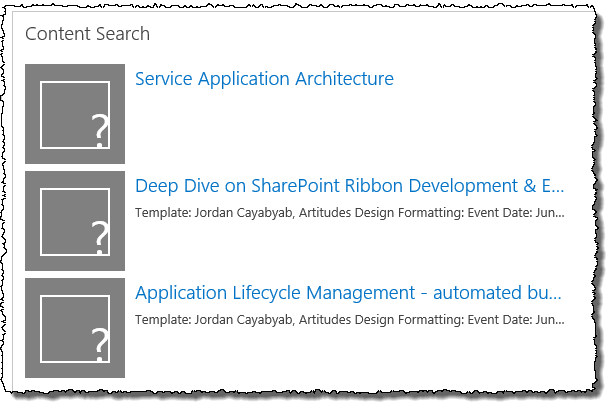
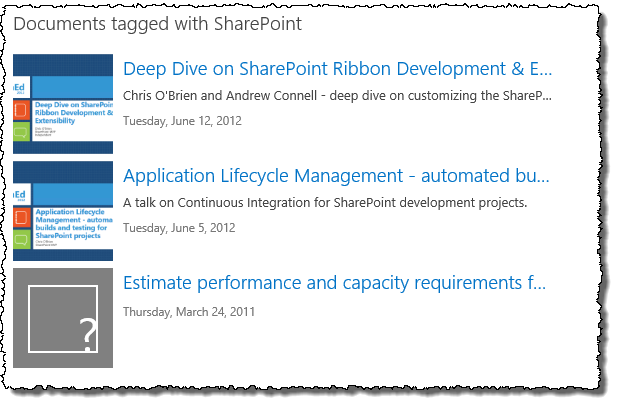
در مقالات قبلی ، نحوه نوشتن سریع query ها را به شما نشان دادیم. پس از تعیین query ها دراغلب موارد شما نیاز به نمایش نتایج جستجو به شکلی خاص پیدا می کنید. بعنوان مثال در شکل زیر آیتم هایی که بر روی آنها تگ شیرپوینت خورده است، جستجو کرده ایم. بدون توجه به نوع query تعریف شده، نتایج شما به احتمال زیاد به صورت زیر نمایش داده می شوند.

همانطوری که ملاحظه می کنید افرادی که نتایج را بدین شکل می بینند، به هیچ عنوان نمای خوبی را مشاهده نمی کنند. هر کدام از نتایج در کنار خود مکانی برای یک تصویر دارد که ممکن است هیچ تصویری به آنها مرتبط نباشد و یا حتی نیازی به وجود این تصاویر نباشد. در ادامه ما به بررسی نحوه انجام تنظیمات نمایش نتایج پرداخته و آنها را توضیح می دهیم.
بیایید با هم مشکل نمایش نتایج را مرور کنیم :
1- مکانی برای یک عکس کنار هر نتیجه نمایش دیده می شود ولی ممکن است هیچ عکس مرتبطی با نتیجه پیدا نشود.
2- فرمت Html و Css به شکل کلی مطلوب کاربر نیست. تنظیمات متعددی در داخل وب پارت Content Search وجود دارد، که در زیر آنها را معرفی می کنیم.
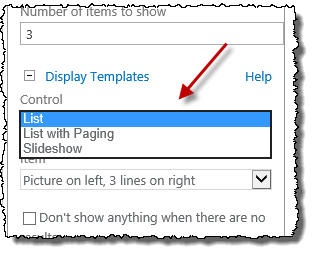
توجه کنید که این گزینه استایل کلی نتایج جستجو را تعیین می کند. ممکن است بخواهیم استایل کلی نتایج به شکلی لیست باشد که معمولا این گزینه انتخاب می شود. اما گزینه های دیگری مانند List with Paging و Slideshow هم برای نمایش تصاویر متحرک استفاده می شود.

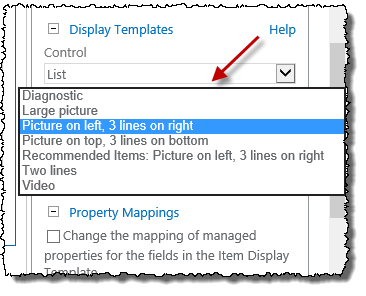
این مورد تعیین کننده استایل مربوط به هر آیتم در داخل کنترل می باشد. توجه کنید که ما می توانیم به غیر از این موارد ، Display Template های مطلوب خود را نیز به آنها اضافه کنیم.

این گزینه در واقع رابطه ای یک به یک بین پارامترهای تعیین شده در داخل Display Template و فیلدهای موجود در نتایج ما برقرار می کند.

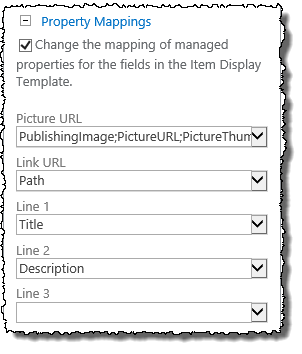
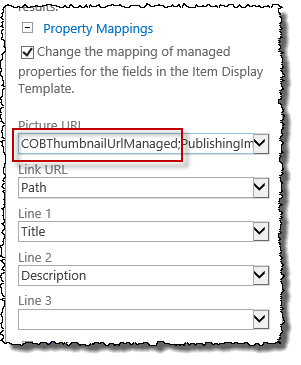
هنگامی که شما Item Display Template را انتخاب می کنید ، بسته به پارامترهای موجود در آنها قسمت Property Mapping عوض می شود و به شما اجازه می دهدتا هر کدام از این Property ها را به یکی از فیلدهای موجود در نتایج جستجو مرتبط سازید.
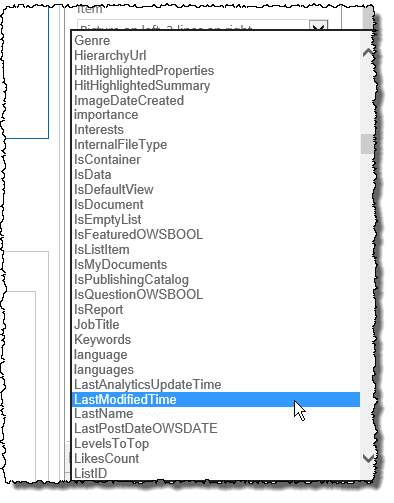
در شکل زیر ما Item Display Template را بر روی گزینه “Picture on left, 3 lines on right” قرار داده ایم. همانطوری که می بینید، نتایج جستجو به شکل یک تصویر در چپ و سه خط در سمت راست آن تصویر نمایش داده شده است. با تنظیم مقادیر Property های هریک از این تصاویر و خط ها می توانید مقادیر مختلفی را در داخل آنها نمایش دهید

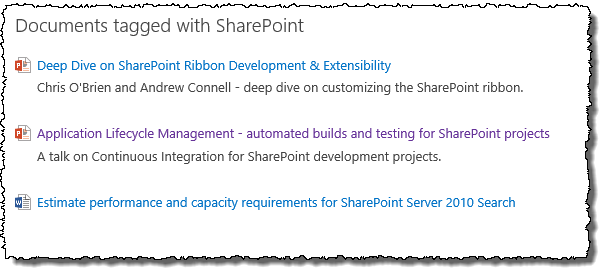
در تصویر زیر ما نوع نمایش “Two lines” را انتخاب کرده ایم. ملاحظه کنید که تنها یک آیکون از نوع اسناد به همراه دو خط اطلاعات مرتبط با آن نمایش داده می شود. در صورتیکه سیستم نتواند توع سند را تشخیص دهد، یک آیکون سفید در کنار آن نمایش می دهد. با تغییر ‘Property Mappings’ ، شما می توانید فیلدهای اطلاعاتی مورد نظر خود را در دو خط کنار هر آیکون نمایش دهید.

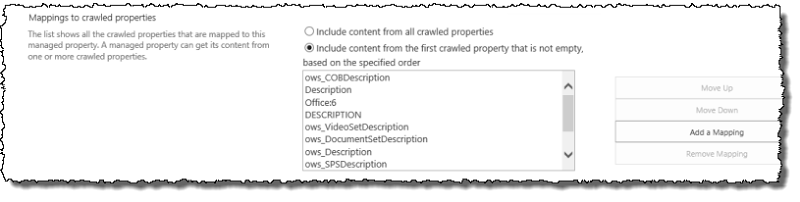
اگر هنوز نتوانسته اید تشخیص دهید که کدام فیلدهای اطلاعاتی را به پارامترهایی از قبیل PublishingImage ، Path ، Title و Description متصل کنید، توجه داشته باشید که اتصال این فیلدهای اطلاعاتی به پارامترها، تنها در content type های استاندارد صورت نمی گیرد. به بیان ساده تر ممکن است نتایج جستجوی شما از انواع محتویات مختلفی انتخاب شده باشد ولی تمام این انواع این محتویات در یک یا چند فیلد با هم مشترک هستند و با انتخاب این فیلدهای مشترک و اتصال آنها به پارامترهای موجود در Content Search تنها همین ها در نتایج جستجو نمایش داده می شوند.
در اینجا مفهومی به نام Managed Property مطرح می شود که در واقع هر Managed Property متصل به یکی از ستون های سایت های شما می باشد. به عبارت ساده تر پس از ایجاد هر ستون سایت یک Managed Property در داخل سیستم برای آن ثبت می شود. کافی است برای نمایش صحیح اطلاعات Managed Property های موجود در نوع محتوای خود که با ستون های آن نوع محتوا در ارتباطند، به پارامترهای Content Search متصل کنید. در اینجا ممکن است چند حالت برای شما پیش بیاید.
1- بصورت پیش فرض Managed Property های شما دقیقا بر روی پارامترهای صحیح در content type منطبق باشند.
2- Managed Property های شما در واقع متصل به یکی از ستونهای سایت پیش فرض هستند و تنها کاری که لازم است انجام دهید، اتصال این Managed Property ها به پارامترهای Content Search است.

3- نیاز است که در ابتدا یک ستون سایت جدید ایجاد کنید و آن را به Managed Property مورد نظر خود متصل کنید و آنگاه Managed Property متصل شده را به پارامترهای مربوط در Content Search متصل نمایید.

4- هیچ کدام از Managed Property ها یا ستون های سایت از قبل موجود نیستند. در این حالت می بایستی شما ابتدا ستون سایت را ساخته ، سپس Managed Property مربوط به آن را بسازید. آنگاه Managed Property ساخته شده را به پارامترهای Content Search متصل نمایید.

پست مرتبط :
وب پارت CONTENT SEARCH (قسمت2)
مقایسه Content Search با Content Query
Style جدید Display Template جهت نمایش محتوا
مزایای داشبوردها در هوش تجاری و فرآیند تصمیم گیری
استفاده از فرایندهای INFOPATH FORMS
طراحی پرتالهای اینترنت و اینترانت
سامانه مدیریت پروژه سازمانیEPM