
مایکروسافت در شیرپوینت 2013 بعنوان یک مجموعه کامل از رابط های کاربری جدید ، یک نوار لینک جدید با نام Suite bar اضافه کرد و لینک های SkyDrive,Sites,NewsFeed را در آن قرار داد.
به این مجموعه لینکها که در شیرپوینت 2013 ارائه شده اند، کنترلر SuiteLinksDelegate می گویند. حذف ، افزودن و یا شخصی سازی این لینک ها کار ساده ای نیست. شما تنها می توانید این لینک ها را با استفاده از راهکاری در Visual studio از طریق کنترلر SuiteLinksDelegate حذف و یا اضافه کنید. هیچ راهی در شیرپوینت برای انجام این کار وجود ندارد ولی شما برای پنهان کردن این نوار می توانید از طریق Css هر سه گزینه را با هم پنهان کنید. برای این منظور به پست پنهان نمودن تازه های خبری ، حافظه ابری و سایت های شخصی مراجعه کنید.
در این پست ما می خواهیم آموزشی گام به گام برای ایجاد راهکاری جهت کنترل SuiteLinksDelegate و افزودن لینک های دلخواه در نوار آبی رنگ suite bar بپردازیم .
![]()
برای انجام این کار مراحل زیر را انجام می دهیم :
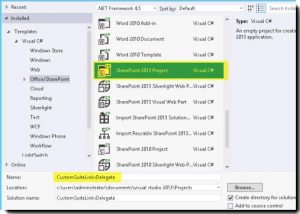
1- یک Empty Solution ایجاد کنید.
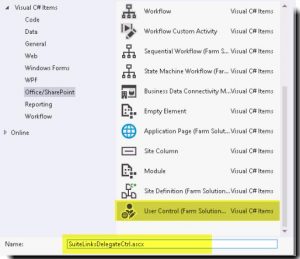
2- یک UserControl جدید با لینک های جدید اضافه کنید و ورودی های آن را به اجزای فایل خود اضافه کنید.
3- با استفاده از فایل manifest یک ورودی Safe Control به آن اختصاص دهید.
4- آن را Deploy و تست کنید.
حال می خواهیم مراحل انجام این کار را طی کنیم.
1- همانند شکل در Visual Studio 2012 یک Empty Solution ایجاد کنید.

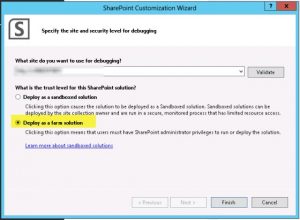
2- آن را بعنوان فارم Deploy کنید.

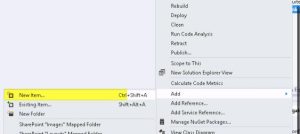
3- یک آیتم جدید به آن اضافه کنید و سپس یک User Control جدید به آن بدهید.

به آیتم جدید اضافه شده با User Control نام بدهید.

هنگامی که شما به User Control اضافه می کنید ، یک کنترل جدید suitelinksdelegatectrl در بخش ControlTemplates ایجاد می شود. این ControlTemplates را می توانید در پوشهControlTemplates_ در 15 hive ببینید.
برای دیدن فایل کد این کنترل بر روی Delegate Control کلیک راست کرده و روی View Code کلیک کنید.
4- کد زیر را در فایل SuiteLinksDelegateCtrl.ascx.cs اضافه کنید .
using System;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using Microsoft.SharePoint;
using Microsoft.SharePoint.Utilities;
using Microsoft.SharePoint.WebControls;
using System.Globalization;
using System.IO;
using System.Collections;
using Microsoft.SharePoint.Portal;
using Microsoft.SharePoint.Portal.WebControls;
namespace CustomSuiteLinksDelegate.ControlTemplates.CustomSuiteLinksDelegate
{
public partial class SuiteLinksDelegateCtrl : UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected override void Render(HtmlTextWriter writer)
{
writer.RenderBeginTag(HtmlTextWriterTag.Style);
writer.Write(“.ms-core-suiteLinkList {display: inline-block;}”);
writer.RenderEndTag();
writer.AddAttribute(HtmlTextWriterAttribute.Class, “ms-core-suiteLinkList”);
writer.RenderBeginTag(HtmlTextWriterTag.Ul);
AddSuiteLink(writer, “http://learningsharepoint.com”, “Learning SharePoint”, “Lsp”);
writer.RenderEndTag();
base.Render(writer);
}
protected static void AddSuiteLink(HtmlTextWriter writer, string url, string name, string linkId)
{
writer.AddAttribute(HtmlTextWriterAttribute.Class, “ms-core-suiteLink”);
writer.RenderBeginTag(HtmlTextWriterTag.Li);
writer.AddAttribute(HtmlTextWriterAttribute.Class, “ms-core-suiteLink-a”);
writer.AddAttribute(HtmlTextWriterAttribute.Href, url);
writer.AddAttribute(HtmlTextWriterAttribute.Id, linkId);
writer.RenderBeginTag(HtmlTextWriterTag.A);
writer.AddAttribute(HtmlTextWriterAttribute.Class, “ms-verticalAlignMiddle”);
writer.RenderBeginTag(HtmlTextWriterTag.Span);
writer.Write(name);
writer.RenderEndTag();
writer.RenderEndTag();
writer.RenderEndTag();
}
}
}
تابعی جهت افزودن لینک های جدید به لیست UL ارائه شده در داخل کنترل است.
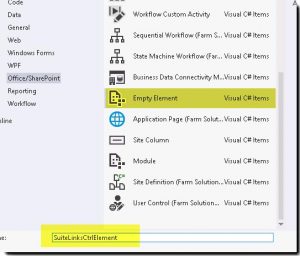
5- سپس فایل empty Elements برای افزودن ورودی کنترلر اضافه کنید.

در فایل Elements کد زیر را استفاده کنید.
<?xml version=”1.0″ encoding=”utf-8″?>
<Elements xmlns=”http://schemas.microsoft.com/sharepoint/”>
<Control Id=”SuiteLinksDelegate”
Sequence=”90″
ControlSrc=”/_ControlTemplates/15/CustomSuiteLinksDelegate/SuiteLinksDelegateCtrl.ascx”>
</Control>
</Elements>
6- سپس روی دکمه Build کلیک کنید و همانند شکل Suite Bar زیر قابل مشاهده است.
![]()
مطالب مرتبط :
مخفی کردن تازه های خبری “NewsFeed” ، حافظه ابری “SkyDrive” و سایت ها “Sites”_ DeltaSuiteLinks
پنهان کردن نام ، ID و TOP LINKS
تغییرلوگوومخفی کردن SUITELINKSباMASTERPAGE
سامانه مدیریت پروژه سازمانیEPM