
با نحوه ایجاد سایت های ویکی و انواع آنها در شیرپوینت 2013 در پست قبلی آشنا شدید. همانطوریکه دیدید بصورت پیش فرض بعد از ایجاد سایت ویکی در شیرپوینت در سمت راست گزینه های Page Rating و Categories اضافه می شود . حال برای شخصی سازی صفحه اگر بخواهیم آنها را پنهان کنیم ، چه عملیاتی باید انجام دهیم؟
راهکار این مسئله می تواند افزودن اسکریپت CSS\JavaScript\Jquery به Master Page باشد ، اما در یک راهکار اساسی هنگام ایجاد سایت ویکی جدید در شیرپوینت می خواهیم که گزینه های Page Rating و Categories از آن صفحه حذف شوند. این قالب صفحه ویکی جدید می تواند بصورت پیش فرض برای ایجاد صفحه ویکی در سایت ویکی تنظیم شود.
در اینجا ما به مراحل ایجاد یک قالب صفحه ویکی مطلوب و قراردادن آن بجای پیش فرض سایت های ویکی در شیرپوینت می پردازیم.
1- در شیرپوینت 2013 یک قالب صفحه ویکی دلخواه ایجاد کنید. برای این کار ابتدا به تنظیمات سایت و از آنجا به Design Manager بروید.

2- در صفحه Design Manager گزینه Edit Page Layouts برای ایجاد یک قالب صفحه را انتخاب کنید.

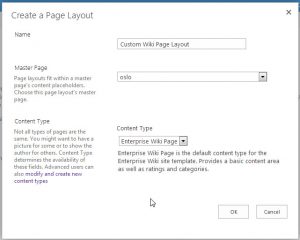
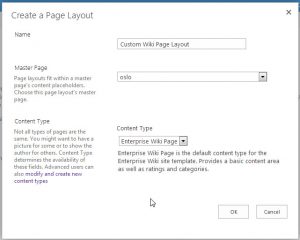
3- سپس در پنجره Create a Page Layout برای صفحه قالب دلخواه جدید که ایجاد کرده اید ، نام بگذارید. Master Page را که در سایت از آن استفاده می کنید انتخاب کنید. Enterprise Wiki Page را بعنوان Parent Content Type انتخاب و روی OK کلیک کنید.

هنگامی که صفحه قالب ایجاد شد به Design Manager اضافه می شود و در گالری Master Page هم بعنوان Draft Version افزوده می شود.


هنگامی که این قالب جدید فیلد ها را از Enterprise Wiki Page به ارث می برد ، هنوز دو گزینه Page Rating و Categories به آن اضافه شده اند.
4- سپس برای حذف Page Rating و Categories از این نوع قالب صفحه ویکی جدید به گالری Master Page سایتتان در شیرپوینت بروید.
5- بصورت پیش فرض در شیرپوینت 2013 برای هر قالب صفحه ای دو نوع فایل aspx. وhtml وجود دارد.
![]()
اگر شما مجبور به هر نوع تغییری در قالب Layout در شیرپوینت تان شدید ، شما ملزم به دانلود فایل html. قالب صفحه تان و اصلاح آن هستید. در این مثال بدلیل اینکه می خواهیم کنترل های Page Rating و Categories را پاک کنیم ، ما باید فایل html. را از قالب صفحه جدیدمان دانلود و کنترل هایی را که نمی خواهیم از آن پاک کنیم.
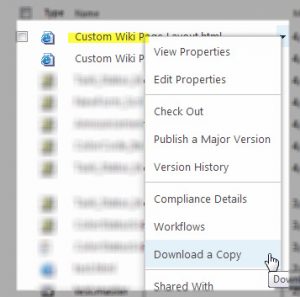
برای دانلود فایل html. در گالری master page منوی ECB را از html صفحه قالب مورد نظر (Custom Layout page’s html) انتخاب و یک کپی از آن را دانلود کنید. پنجره زیر را ببینید.

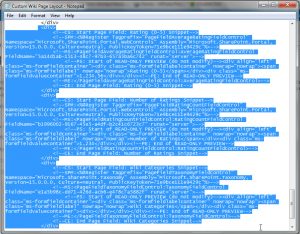
6- فایلی را که دانلود کرده اید را با Notepad باز کرده و به دنبال Rating” div" بگردید.
* آن Div هایی را که نیاز ندارید ، همانند شکل انتخاب و پاک کنید.

هنگامی که ویرایش را انجام دادید ، فایل html را ذخیره و آن را در گالری master page آپلود کنید.
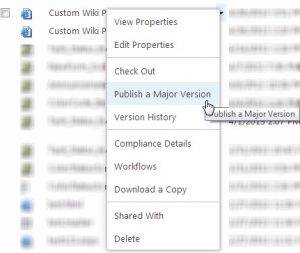
7- در انتها Html Page را برای اینکه در دسترس سایت ها برای استفاده باشد ، همانند شکل زیر انتشار دهید.

حالا قالب ما آماده برای استفاده می باشد ، اما برای اینکه در سایت ویکی هم در دسترس باشد ، ما باید اجازه دسترسی را برای Page layouts اضافه کنیم و اینکار در Page layouts and site templates در تنظیمات سایت Wiki Site’s انجام دهیم.
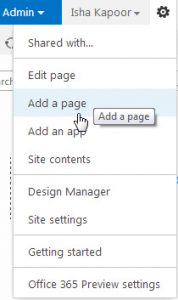
8- به Wiki Site و از آنجا به تنظیمات سایت رفته ، در قسمت Look and Feel ،گزینه Page layouts and site templates را انتخاب کنید .

9- در صفحه Page layouts and site templates زیر قسمت Page Layouts قالب ویکی که جدید ایجاد شده است را انتخاب و آن را به باکس سمت راست در زیر گزینه Pages in this site can only use the following layouts اضافه کنید. شما همچنین می توانید یک قالب پیش فرض برای زمانی که شما از منوی تنظیمات سایت برای ایجاد یک صفحه ویکی گزینه Add a Page را کلیک می کنید، داشته باشد . شکل زیر را ببینید.

10- سرانجام قالب جدید را با ایجاد صفحه ویکی جدید با استفاده از گزینه Add a Page از منوی تنظیمات امتحان کنید. صفحه ویکی جدید باید بدون گزینه های Page Rating و Categories در سمت راست ایجاد شود.



پست مرتبط :
چگونه یک سایت را بعنوان الگو ذخیره کنیم؟
سامانه مدیریت پروژه سازمانیEPM