
JS Link یک مشخصه SPField Type جدید است که نه تنها به شما اجازه کنترل Rendering یک فیلد و یا کنترل در یک لیست را به شما می دهد، بلکه به شما اجازه Rendering انواع محتوا ، فرم ها ، نماها و حتی وب پارت های ListView را با استفاده از یک فایل جاوا اسکریپت ساده که در شیرپوینت آپلود کرده اید را می دهد.
جهت استفاده از فایل جاوا اسکریپت به عنوان یک Reference در مشخصه JS Link یک وب پارت بهتر است که فایل جاوا اسکریپت به عنوان یک JavaScript Display Template جدید در گالری Master Page سایت آپلود شده باشد. JavaScript Display Template Content Type ستون های سایتی مخصوص به خود را دارد که به شما برای تعیین target element شامل (view,form,webpart etc..) در جاییکه فایل های جاوا اسکریپت شخصی پیاده سازی شده باشند ، کمک خواهد کرد.
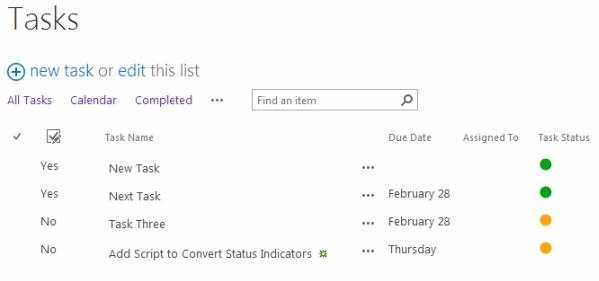
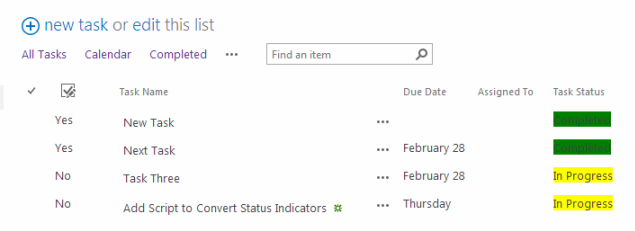
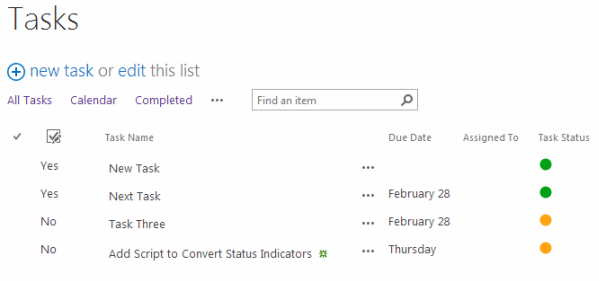
در اینجا می خواهیم به مراحل ایجاد فایل جاوا اسکریپت و استفاده از آن در JS Link جهت افزودن شاخص وضعیت جهت Status Column پیش فرض در لیست وظایف شیرپوینت 2013 صحبت کنیم. ستون وضعیت لیست وظایف در نهایت همانند شکل زیر خواهد شد.

1- یک فایل .Js جدید ایجاد کرده و آن را در گالری Master Page به عنوان JavaScript Display Template جدید آپلود کنید.
برای این مثال ما فایل جاوا اسکریپت Task_Status_Indicator_Script.Js را در گالری Master Page به عنوان JavaScript Display Template ایجاد و آپلود کرده ایم. جهت آموزش مراحل بارگزاری فایل جاوا اسکریپت به پست بارگزاری JavaScript Display Template مراجعه کنید.
2- اسکریپت زیر را در فایل Js File تان کپی و Paste کنید.
(function () {
var statusFieldCtx = {};
statusFieldCtx.Templates = {};
statusFieldCtx.Templates.Fields = {
“Status”: {
“View”: StatusFieldViewTemplate
}};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(
statusFieldCtx
);
})();
function StatusFieldViewTemplate(ctx) {
var _statusValue = ctx.CurrentItem.Status;
if (_statusValue == ‘Completed’)
{
return “<span style=’background-color : green’>” + _statusValue + “</span>”;
}
if (_statusValue == ‘In Progress’)
{
return “<span style=’background-color : yellow’>” + _statusValue + “</span>”;
}
}
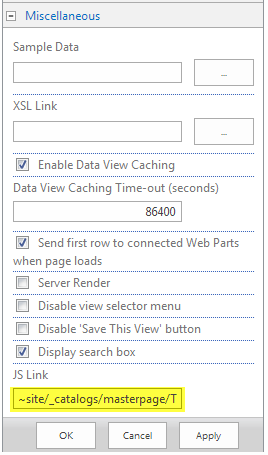
پس از آپلود اسکریپت در گالری Master Page ، مشخصه های وب پارت نمای لیست ، لیست وظایف ویرایش کنید و رفرنس فایل جاوا اسکریپت جدید را JS Link Textbox تعیین کنید.
پس از اینکه فایل در گالری Master Page آپلود شد، ما آن را در همان مجموعه سایت (و نه زیر سایت ) استفاده می کنیم. رفرنس JS Link می تواند همانند زیر باشد.
~site/_catalogs/masterpage/Task_Status_Indicator_Script.js
تصویر زیر را مشاهده کنید :

اگر این فایل در یک زیر سایت باید استفاده می شد ، شما می توانید بجای آن URL مجموعه سایت را بگیرید.
4- پس از ذخیره کردن لیست وظایف بالا ، پنجره ای همانند شکل پایین خواهید دید.

5- حال ما اسکریپت آماده ای داریم که در آن یک زنگ به نمایش در آمده است. شما بسادگی می توانید style=’background-color’ با عکس شاخصی که شما در مخزن دارایی های سایت یا Images آپلود کرده اید ، جایگزین کنید. در اینجا ما برای شما اسکریپت را با شاخص ها نشان داده ایم.
(function () {
var statusFieldCtx = {};
statusFieldCtx.Templates = {};
statusFieldCtx.Templates.Fields = {
“Status”: {
“View”: StatusFieldViewTemplate
}
};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(
statusFieldCtx
);
})();
function StatusFieldViewTemplate(ctx) {
var _statusValue = ctx.CurrentItem.Status;
if (_statusValue == ‘Completed’)
{
return ““;
}
if (_statusValue == ‘In Progress’)
{
return ““;
}
if (_statusValue == ‘Not Started’)
{
return ““;
}
}
لیستی که شما در نتیجه خواهید دید :

پست مرتبط
اضافه کردن JAVASCRIPT/JQUERY به شیرپوینت
استفاده ازJS LINKجهت شخصی سازی فیلدهای فرم
رنگی کردن آیتم های لیست با جاوا اسکریپت
طراحی پرتالهای اینترنت و اینترانت
سامانه مدیریت پروژه سازمانیEPM
سامانه درخواست مرخصی و ماموریت