
در سایت جدید شیرپوینت 2013، بصورت پیش فرض در Home Page شما Tile هایی وجود دارد که در این پست ما می خواهیم نحوه ایجاد tile را بررسی کنیم. این کار برای ارتقاء بعضی از لینک های مهم روی صفحه اصلی سازمان شما بسیار مفید است. در این پست ما آموزشی گام به گام جهت تنظیمات این امکان را خواهیم داشت.
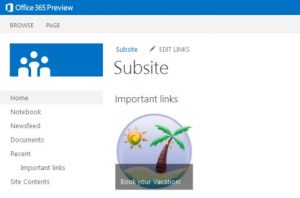
تصویر زیر جهت هرچه روشن تر شدن موضوع مورد بحث در این پست می باشد.

ما تصویر بالا را با ساختار tile مد نظر خودمان همانطوری که در پایین می بینید ، جایگزین می کنیم.

برای انجام این کار با حذف tile های بالا شروع می کنیم . بدین صورت که با استفاده از گزینه Remove this دقیقا در بالای tileها ، آنها را حذف می کنیم. اگر خواستید می توانید یک صفحه جدید ایجاد کنید و مجموعه tile های خود را در آنجا تنظیم کنید تا این صفحه به همراه این tile ها حفظ شود. برای ایجاد یک مجموعه ای از tile ها ما از یک الگوی لیست جدید که لینک های مفید (Promoted Links) نامیده می شود ، استفاده خواهیم کرد.
این امکان یک الگویی از لیست تازه اضافه شده به شیرپوینت 2013 برای افزودن لینک هایی که شما نیاز به ارتقاء آنها جهت استفاده در Tile ها دارید. تمام کاری که باید انجام دهید ، ایجاد یک لیست لینک های مفید (Promoted Links) جدید که شما می خواهید بصورت Tile به نمایش در بیاید، می باشد. بعد از انجام این کار وب پارت نمای لیست لینک های مفید (Promoted Links) جهت نمایش لینک ها به شکل Tile به صفحه اضافه می شوند.
جزئیات این مطلب را در گام های زیر بررسی می کنیم:
1- به محتویات سایت شیرپوینت رفته و روی Add an App کلیک کنید.
در صفحه اصلی سایتتان روی Tile که Add, list, libraries and other apps.. را نشان می دهد کلیک کنید.
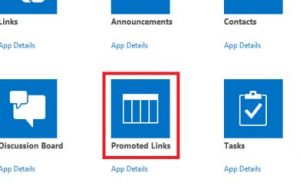
2- الگوی لیست لینک های مفید (Promoted Links) را انتخاب و یک لیست جدید خارج از آن ایجاد کنید.


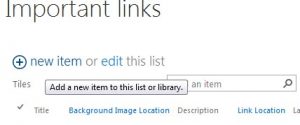
3- سپس به لیست جدیدی که ایجاد کرده اید بروید و یک آیتم جدید در این لیست اضافه کنید. روی نمای All Promoted Links برای افزودن یک لینک جدید کلیک کنید.
4- روی یک آیتم جدید برای افزودن یک لینک جدید کلیک کنید.

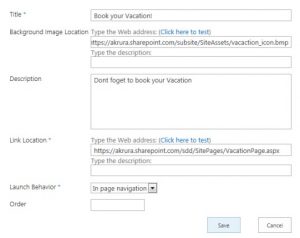
در ارتباط با tile جدید تان جزئیات را همانند شکل در این پنجره وارد کنید.

ما در اینجا تصویر vacation_icon را به مخزن داراییهای سایت (Site assets) افزوده ایم. و از آن برای آیکون پس زمینه Tile مان استفاده خواهیم کرد.
5- سپس به صفحه ای که قصد اضافه کردن Tile ها را دارید بروید.
6- صفحه را به حالت ویرایش برده و از زبانه Insert روی Web Part کلیک کنید.

7- سپس از لیست Import links ، لینک های مفید را انتخاب کرده و به صفحه اضافه کنید.
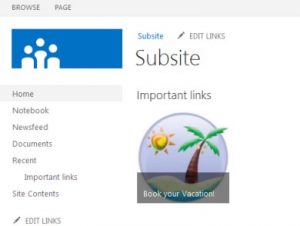
8- در آخر صفحه را ذخیره کرده ، صفحه ای همانند شکل پایین خواهید داشت.

مطالب مرتبط :
معرفی محیط طراحی بصری در شیرپوینت دیزاینر 2013
چگونه DISPLAY TEMPLATE موجود را اصلاح کنیم؟
چگونه یک WEBPART PAGE ایجاد کنیم؟
آموزش مدیریت طراحی DESIGN MANAGER
افزودن HTML MASTER PAGE با DESIGN MANAGER
سامانه درخواست مرخصی و ماموریت