
در پست قبلی ما چگونگی استفاده از مشخصه JS Link یک وب پارت نمای لیست جهت کنترل Render کردن یک فیلد در یک نما را دیدیم. در این پست ما می خواهیم مثالی از کنترل رندر کردن فیلد های فرم لیست در یک فرم جدید ، ویرایش فرم و نمایش فرم با استفاده از فایل جاوا اسکریپت و مشخصه JS Link را تمرین کنیم.
می خواهیم با مثالی از تغییر مقدار ستون وضعیت به شاخص وضعیت در DispForm.aspx شروع کنیم.
1- ابتدا ، فایل جاوا اسکریپت جدید جهت تغییر ستون وضعیت به Indicator ایجاد کنید. اسکریپت زیر را در یک نوت پد کپی و paste کنید.
(function () {
var statusFieldCtx = {};
statusFieldCtx.Templates = {};
statusFieldCtx.Templates.Fields = {
“Status”: {
“DisplayForm”: StatusFieldViewTemplate
}
};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(
statusFieldCtx
);
})();
function StatusFieldViewTemplate(ctx) {
var _statusValue = ctx.CurrentItem.Status;
if (_statusValue == ‘Completed’)
{
return “<img src=’/SiteAssets/green.png’/>”;
}
if (_statusValue == ‘In Progress’)
{
return “<img src=’/SiteAssets/yellow.png’/>”;
}
if (_statusValue == ‘Not Started’)
{
return “<img src=’/SiteAssets/red.png’/>”;
}
}
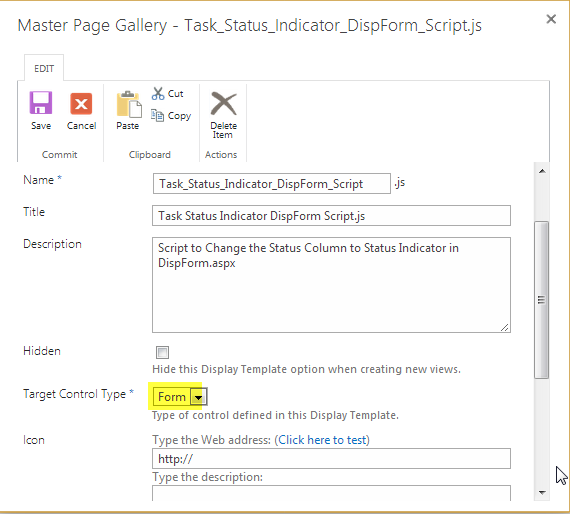
2- سپس اسکریپت را در گالری Master Page سایت شیرپوینت 2013 بعنوان JavaScript Display Template آپلود کنید. سپس نوع Target Control را بعنوان Form و نه View انتخاب کنید.
برای این مثال ما یک اسکریپت با نام Task_Status_Indicator_DispForm_Script.js همانند شکل زیر اضافه کرده ایم.

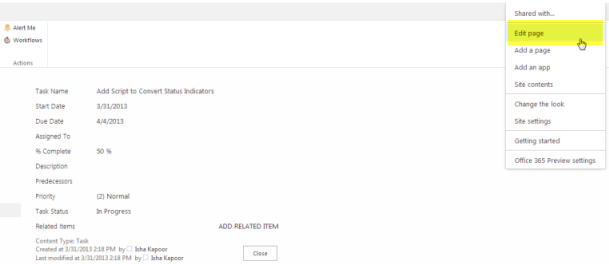
3- سپس به وب پارت نمای لیست رفته و DispForm.aspx یک آیتم را باز کنید. (هر وظیفه ای در لیست وظایف). صفحه را جهت تنظیم مشخصه JS Link به حالت ویرایش ببرید.

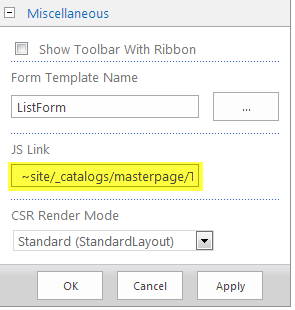
4- URL مربوط به فایل جاوا اسکریپت (فایلی که در گالری Master Page بعنوان JavaScript Display Template آپلود شده بود.) را در مشخصه JS Link این وب پارت اضافه کنید.

اگر این وب پارت در یک مجموعه سایت است، شما از آدرس سایت استفاده کنید و اگر از این فایل در یک زیر سایت استفاده میکنید ، به جای آن از آدرس مجموعه سایت استفاده کنید. در این حالت آدرس JS Link بدین حالت است.
~site/_catalogs/masterpage/Task_Status_Indicator_DispForm_Script.js
در پایان تنظیمات وب پارت را ذخیره کنید.
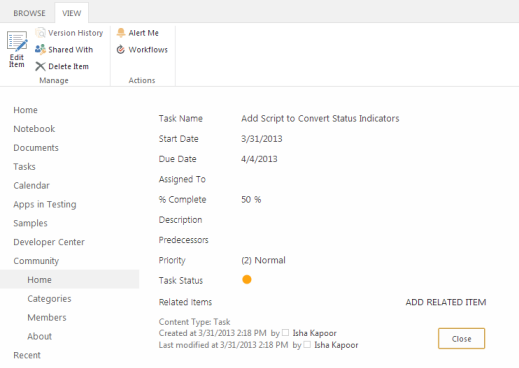
فرم بدست آمده بدین صورت است :

پست مرتبط
اضافه کردن JAVASCRIPT/JQUERY به شیرپوینت
افزودن شاخص وضعیت وظیفه با JS LINK
رنگی کردن آیتم های لیست با جاوا اسکریپت
طراحی پرتالهای اینترنت و اینترانت