
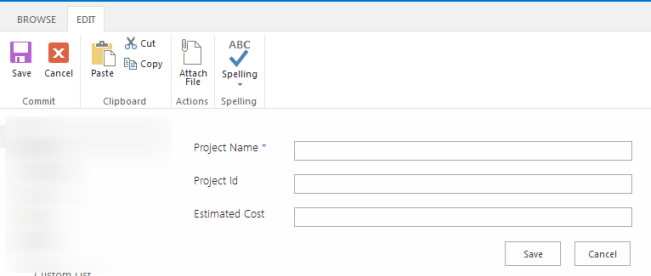
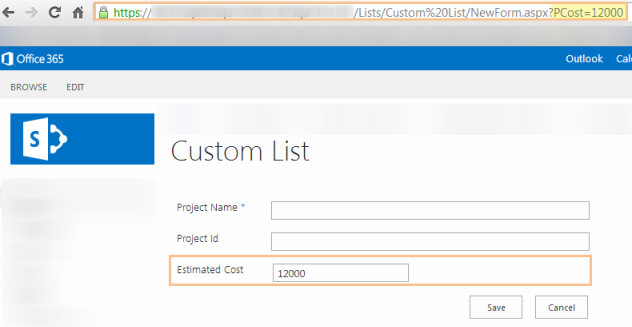
در این پست قصد داریم به مثالی دیگر از استفاده از JS Link در شیرپوینت 2013 در ارتباط با نحوه پنهان کردن ، غیر فعال کردن و Pre-Populate فیلد ها در فرم جدید بپردازیم. قبل از شروع این مبحث به Custom List که ما در تصویر پایین استفاده کردیم ، نگاهی بیاندازید. در اینجا ما یک فرم جدید اولیه برای Custom List مان داریم. ما Estimate Cost Field را با فایل جاوا اسکریپت ویرایش می کنیم.

سپس ما فایل جاوا اسکریپت را در جاییکه بتوانیم Custom Rendering یک فیلد Estimate Cost را مدیریت کنیم ، ایجاد می کنیم. شما می توانید فایل جاوا اسکریپت را از پایین در یک نوت پد کپی و Paste نمایید و آن را به عنوان فایل جاوا اسکریپت ذخیره کنید.
(function () {
var EstimatedCostFieldCtx = {};
EstimatedCostFieldCtx.Templates = {};
EstimatedCostFieldCtx.Templates.Fields = {
“EstimatedCost”: {
“NewForm”: HideEstimatedCostTemplate
}
};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(EstimatedCostFieldCtx);
})();
function HideEstimatedCostTemplate(ctx) {
var _estimatedCostField = SPClientTemplates.Utility.GetFormContextForCurrentField(ctx);
var _estimatedCostFieldId = _estimatedCostField.fieldSchema.Id;
var _estimatedCostFieldName = _estimatedCostField.fieldName;
var _estimatedCostFieldDiv = _estimatedCostFieldName + ‘_’ + _estimatedCostFieldId;
var result += ‘<div><input id=’+ _estimatedCostField.fieldSchema.Id +’ type=”text” name=’+
_estimatedCostField.fieldName +’/></div>’;
return result;
}
هنگامی که اسکریپت شما آماده بود ، آن را بعنوان JavaScript Display Template در گالری Master Page سایت شیرپوینت تان آپلود کنید. فراموش نکنید که باید آن را به عنوان نسخه اصلی منتشر کنید.
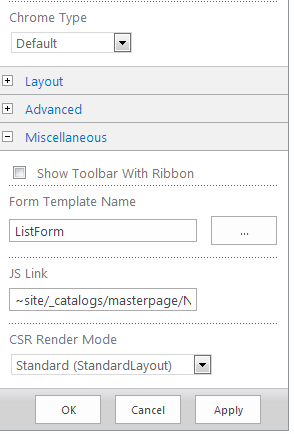
سپس NewForm.aspx را به حالت ویرایش برده و مشخصه JS Link را برای وب پارت NewForm همانند تصویر پایین تنظیم کنید.
~site/_catalogs/masterpage/NewForm_Script.js

کدی که در ادامه آمده است را با اسکریپت تان جایگزین کنید و یا به سادگی hidden=’true’ را به فیلد ورودی تان اضافه کنید.
var result += ‘<div><input id=’+ _estimatedCostField.fieldSchema.Id +’ type=”text” name=’+_estimatedCostField.fieldName +’ hidden=’true’ /></div>’
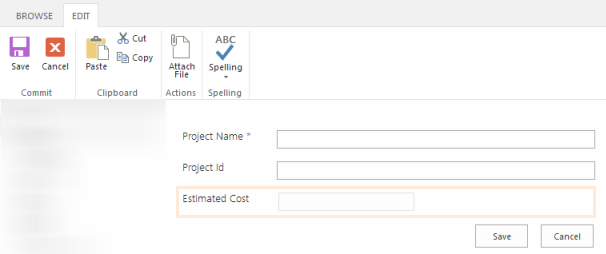
کدی که در ادامه آمده است را با اسکریپت تان جایگزین کنید و یا به سادگی disabled=’disabled’ را به فیلد ورودی تان اضافه کنید.
result = “<div><input type=’text’ id=’+ _estimatedCostFieldId +’ name=’+ _estimatedCostFieldName+’ disabled=’disabled’ /></div>”

اسکریپت زیر را به جای HideEstimatedCostTemplate() جایگزین کنید. شما با افزودن متد getQuerystring می توانید پارامترهای موجود در URL خود را بخوانید
function HideEstimatedCostTemplate(ctx) {
var _estimatedCostField = SPClientTemplates.Utility.GetFormContextForCurrentField(ctx);
var _estimatedCostFieldId = _estimatedCostField.fieldSchema.Id;
var _estimatedCostFieldName = _estimatedCostField.fieldName;
var _estimatedCostFieldDiv = _estimatedCostFieldName + ‘_’ + _estimatedCostFieldId;
var _QSTValue = getQuerystring(“PCost”);
var result = “<div id=’ + _estimatedCostFieldDiv + ‘>”;
result += “<input id=’+ _estimatedCostFieldId +’ type=’text’ name=’+ _estimatedCostFieldName +’ value=’+ _QSTValue +’ />”;
result += “</div>”;
return result;
}
function getQuerystring(key, default_)
{
if (default_==null) default_=””;
key = key.replace(/[\[]/,”\\\[“).replace(/[\]]/,”\\\]”);
var regex = new RegExp(“[\\?&]”+key+”=([^&#]*)”);
var qs = regex.exec(window.location.href);
if(qs == null)
return default_;
else
return qs[1];
}

پست مرتبط :
طراحی پرتالهای اینترنت و اینترانت
سامانه درخواست مرخصی و ماموریت