
در این پست ما نحوه ایجاد چیدمان (Layout) شخصی را برای صفحات در شیرپوینت 2013 را بررسی می کنیم. ما برای ایجاد Layout جدید نسبت به چیزی که الان وجود دارد ، از گزینه Design Manager استفاده خواهیم کرد، سپس در یک برنامه ویرایشی مانند Notepad آنرا ویرایش می کنیم. بعد از ایجاد چیدمان و آپلود آن در گالری Master Page ، شما می توانید فایل html تولید شده را در یک ویرایشگر دلخواه ویرایش کرده و دوباره آنرا در Master Page Gallery آپلود کنید.
اگر شما نیاز به افزودن فیلدهای فرم در داخل شیرپوینت و یا هر کنترلر دیگری از قبیل کادر جستجو ، Navigation و .... را در چیدمان مطلوبتان دارید ، می توانید از Snippet Gallery جهت کپی کردن کد کنترل فیلدهای مورد نیاز و Paste کردن این کدها در داخل فایل html چیدمان مورد نظرتان استفاده کنید. در این پست ما مثالی از ایجاد چیدمانی دلخواه و استفاده از آن برای ایجاد صفحه مطلوب می پردازیم. اگر شما می خواهید که چیدمان صفحه را تغییر دهید و این کار را می خواهید با افزودن کد از Snippet Gallery انجام دهید ، پست افزودن SNIPPETS به LAYOUT/MASTER PAGE را مطالعه کنید.
قبل از شروع مطمئن شوید که امکان Publishing سایت تان فعال باشد و شما Design Manager را در بخش look and feel می توانید ببینید. حال به مراحل انجام این کار می پردازیم.
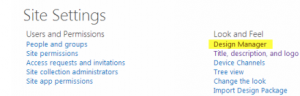
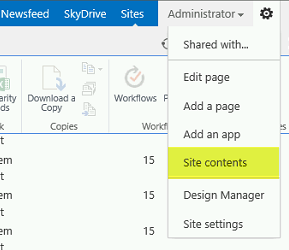
1- به تنظیمات سایت رفته وهمانند شکل روی Design Manager کلیک کنید.

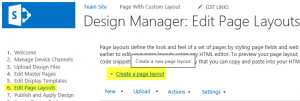
2- بعد در صفحه Design Manager گزینه شماره 6 یعنی Edit Page Layouts را انتخاب و روی Create a page layout کلیک کنید.

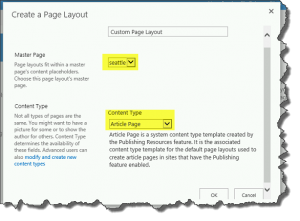
3- حال چیدمان صفحه مطلوبتان را با استفاده از Article Page Content type ایجاد کنید.

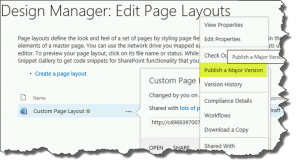
4- بعد از ایجاد چیدمان، لیست Edit Page Layouts و همچنین Master Page gallery از سایت در دسترس قرار می گیرند. چیدمان صفحه تا زمانی که منتشر نشود ، در وضعیت پیش نویس (Drafts) بعنوان نسخه اصلی قرار می گیرد .
![]()
5- سپس چیدمان جدید را ویرایش کرده و تغییرات را ذخیره کنید. در شیرپوینت 2013 برای هر چیدمان صفحه دو فایل html و aspx بطور پیش فرض ایجاد می شوند.

برای تغییر چیدمان دلخواه ، شما باید فایل html را همانند شکل بالا از چیدمان صفحه دانلود کنید و آنرا تغییر دهید. سپس فایل html اصلاح شده را ذخیره کرده و در گالری Master Page در جاییکه فایل aspx. بطور خودکار بروزرسانی می شود ذخیره کنید. برای دیدن نحوه ایجاد اینکار اینجا را کلیک کنید.
6- بعد از اینکه شما چیدمان صفحه را بروز رسانی و ذخیره کردید ، شما باید چیدمان صفحه را منتشر کرده و آنرا بعنوان ورژن اصلی در دسترسی لیست چیدمان ها قرار دهید.

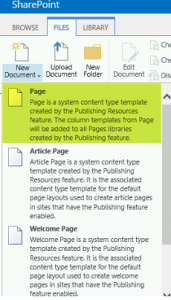
7- در آخر صفحه جدید با چیدمان دلخواه ایجاد کنید و به محتویات سایت در تنظیمات سایت رفته و گالری Page را باز کنید.


در زبانه File بر روی Page کلیک کنید.

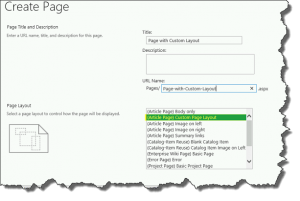
در انتها یک صفحه جدید با چیدمان دلخواه تان ایجاد می شود.

مطالب مرتبط :
تنظیم Layout پیش فرض برای صفحه جدید
افزودن SNIPPETS به LAYOUT/MASTER PAGE